我正在使用 VisualStudioCode 1.20.1版本。根据VSC网站,Emmet是内置的。但当我在VSC IDE上尝试使用锚点标记并引用类下拉菜单时,该类未被自动建议或识别。
21个回答
1
在您的 setting.json 文件中添加以下行:
"emmet.triggerExpansionOnTab": true,。然后使用 ! 和 tab 键即可完成工作。- Sahil Rajpal
1
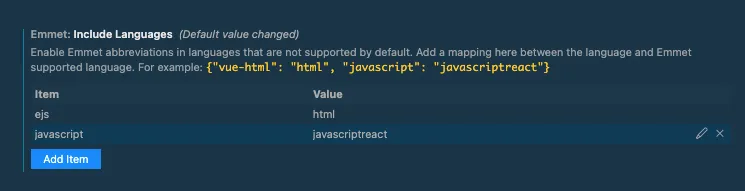
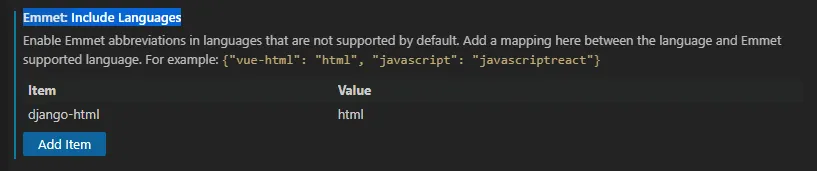
使用 aspnetcorerazor 和 razor 语言选择,请在您的 setting.json 文件中添加以下代码:
"emmet.includeLanguages": { "aspnetcorerazor" : "html", "razor" : "html" }
- Muhammad Amir
0
尝试了所有上述方法,但都没有用。
通过从这里重新安装我的VSCode,现在一切都像魔法般地正常工作了。
- Kshitij Dhyani
2
你可能遇到了和我一样的问题 https://dev59.com/_FUM5IYBdhLWcg3wa_gF#61432809 - Tom Mulkins
我尝试了所有的方法,包括你提供的解决方案。 - Kshitij Dhyani
0
对我来说,Emmet自动填充在单个HTML页面上停止工作了;原来是因为我在标签之外使用了两次"<"(比如在文本中),
删除它们或在它们之前加上反斜杠\,或者在
标签内使用它们(推荐使用Prism CDN),都可以解决这个问题。- The Streamer
0
"editor.defaultFormatter": "VisualStudioExptTeam.vscodeintellicode"
“editor.defaultFormatter”:“VisualStudioExptTeam.vscodeintellicode”
- Kynan
0
只需卸载与HTML或CSS相关的扩展程序,它对我非常有效。
- Harshit Kapoor
1
如果我们想要使用那个扩展,该怎么办?请避免写出不必要的解决方案。 - Ajay Sahu
0
今天我遇到了这个问题,意识到以下设置没有勾选。当我勾选了该框后,我返回一个测试HTML文件,并使用“!”来调起样板,这一次它工作了。
“Emmet:使用内联自动完成”
“Emmet:使用内联自动完成”
- DravenX
0
你需要通过进入控制面板→程序和功能来卸载你的VS Code和Node.js。
卸载完成后,前往
C:\Users\your_user_name_folder。到达那里后,删除
.vscode文件夹。前往
AppData\Roaming\Code(删除此Code文件夹)。前往
C:\Users\<your_user>\AppData\Local\Programs并删除Microsoft VS Code文件夹。现在前往
C:\Users\rajat\AppData\Local并删除npm_cache文件夹。现在重新安装Node.js和VSCode。
- rajat kumar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 如何设置Visual Studio Code中Emmet的优先级?
- 4 Visual Studio Code(Emmet):添加闭合标签注释
- 6 在Visual Studio Code中,Emmet的默认设置在哪里?
- 17 Visual Studio Code中的Emmet有问题
- 7 使用 Emmet 在 Visual Studio Code 中包装 HTML 元素
- 68 Visual Studio Code用户片段无法工作
- 109 Visual Studio Code:Intellisense无法工作
- 14 React,Emmet,Visual Studio Code和CSS-Modules
- 5 Visual Studio Code - Xdebug无法工作
- 11 在 Visual Studio Code 中,使用 Emmet 展开缩写时无法正常工作,包括属性。