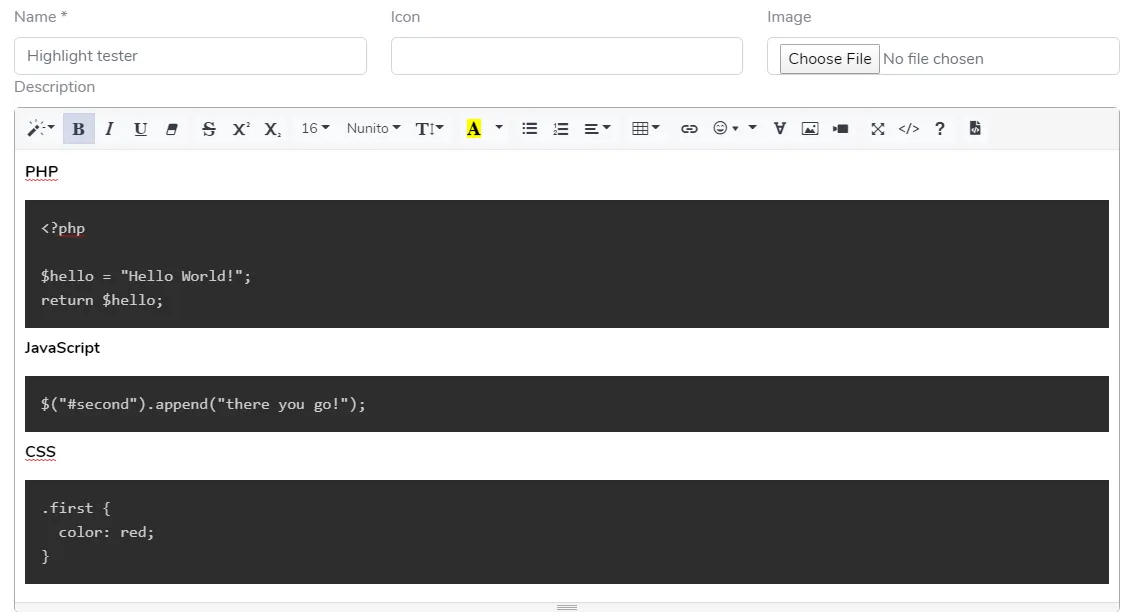
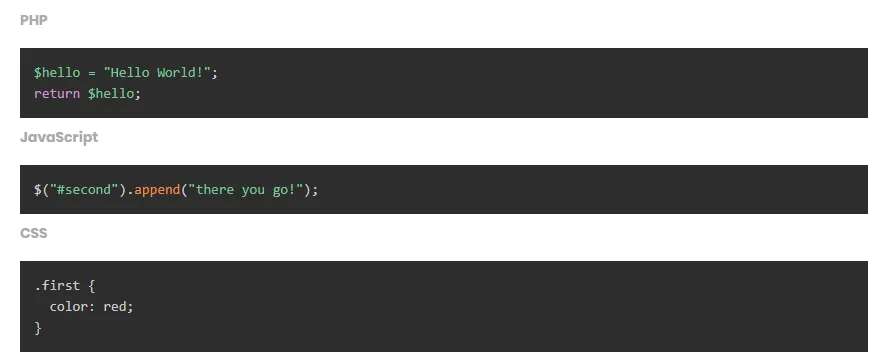
有没有办法在Summernote编辑器中添加一个用于Prism的按钮?
我已经在视图中包含了Prism的CSS和JS文件,但是我不知道如何在编辑器中添加它的按钮:
$(document).ready(function() {
$('.summernote').summernote({
minHeight: 200,
toolbar: [
['style', ['style', 'bold', 'italic', 'underline', 'clear']],
['font', ['strikethrough', 'superscript', 'subscript']],
['fontsize', ['fontsize', 'fontname', 'fontsizeunit', 'height']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'emoji', 'picture', 'video']],
['view', ['fullscreen', 'codeview', 'help']]
]
});
});
有什么想法吗?