我正尝试按照这里提到的文档Vue Test Utils进行操作。
以下是我目前设置的内容。
项目设置:Vue CLI 3.2.1,Node v8.11.2
devDependencies:
"@vue/cli-plugin-babel": "^3.2.0",
"@vue/cli-plugin-eslint": "^3.2.0",
"@vue/cli-service": "^3.2.0",
"@vue/test-utils": "^1.0.0-beta.28",
"babel-eslint": "^10.0.1",
"babel-plugin-istanbul": "^5.1.0",
"cross-env": "^5.2.0",
"eslint": "^5.8.0",
"eslint-config-standard": "^12.0.0",
"eslint-loader": "^2.1.1",
"eslint-plugin-import": "^2.14.0",
"eslint-plugin-node": "^8.0.0",
"eslint-plugin-promise": "^4.0.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^5.0.0-0",
"expect": "^24.0.0",
"istanbul-instrumenter-loader": "^3.0.1",
"jsdom": "^13.2.0",
"jsdom-global": "^3.0.2",
"mocha": "^5.2.0",
"mocha-webpack": "^1.1.0",
"node-sass": "^4.10.0",
"nyc": "^13.1.0",
"sass-loader": "^7.1.0",
"vue-template-compiler": "^2.5.17",
"webpack-cli": "^3.2.1",
"webpack-node-externals": "^1.7.2"
还有package.json内的nyc配置:
"nyc": {
"include": [
"src/**/*.(js|vue)"
],
"instrument": false,
"sourceMap": false
},
vue.config.js:
const nodeExternals = require('webpack-node-externals')
const path = require('path')
let isCoverage = process.env.NODE_ENV === 'coverage';
module.exports = {
mode: 'development',
externals: [nodeExternals()],
devtool: 'inline-cheap-module-source-map',
output: {
// use absolute paths in sourcemaps (important for debugging via IDE)
devtoolModuleFilenameTemplate: '[absolute-resource-path]',
devtoolFallbackModuleFilenameTemplate: '[absolute-resource-path]?[hash]'
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
].concat(
isCoverage ? {
test: /\.(js|ts)/,
include: path.resolve('src'),
loader: 'istanbul-instrumenter-loader',
options: { esModules: true }
}: [],
{
test: /.js$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel-loader',
},
{
test: /\.ts$/,
exclude: /(node_modules|bower_components)/,
loader: 'ts-loader'
}
)
},
target: 'node',
externals: [nodeExternals()],
devtool: "inline-cheap-module-source-map"
}
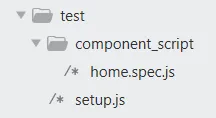
我的测试文件夹结构如下:
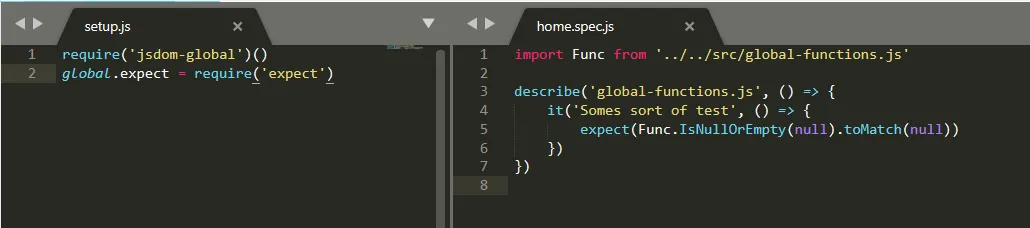
我的测试代码看起来像这样:
到目前为止,我尝试运行了以下命令:
"test-ci": "mocha-webpack --webpack-config vue.config.js --require test/setup.js test/**/*.js"
"cover": "cross-env NODE_ENV=coverage nyc --reporter=lcov --reporter=text npm run test-ci"
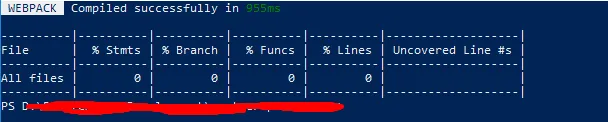
如果我运行 test-ci,它会输出以下内容:
WEBPACK 编译成功,用时 631ms。但是如果我运行 cover,那么输出结果将为空白页面,因为 nyc 没有记录任何东西。
我在这里做错了什么?