我正在从一个JSON文件中生成嵌套列表。我将该JSON文件转换为数组树。在这里,我想使用该数组树制作一个下拉列表,在onSidebarComponent中根据数据显示。我使用数组映射并将数据推入数组并显示它们。
但是每当我单击第一个索引数据时,它会触发单击事件。每当我单击叶子子节点数据时,它会触发3个单击事件。另一方面,我不知道如何动态处理单个列表数据的显示和隐藏。我提供了我的代码和一些截图以更好地理解。
以下是代码:
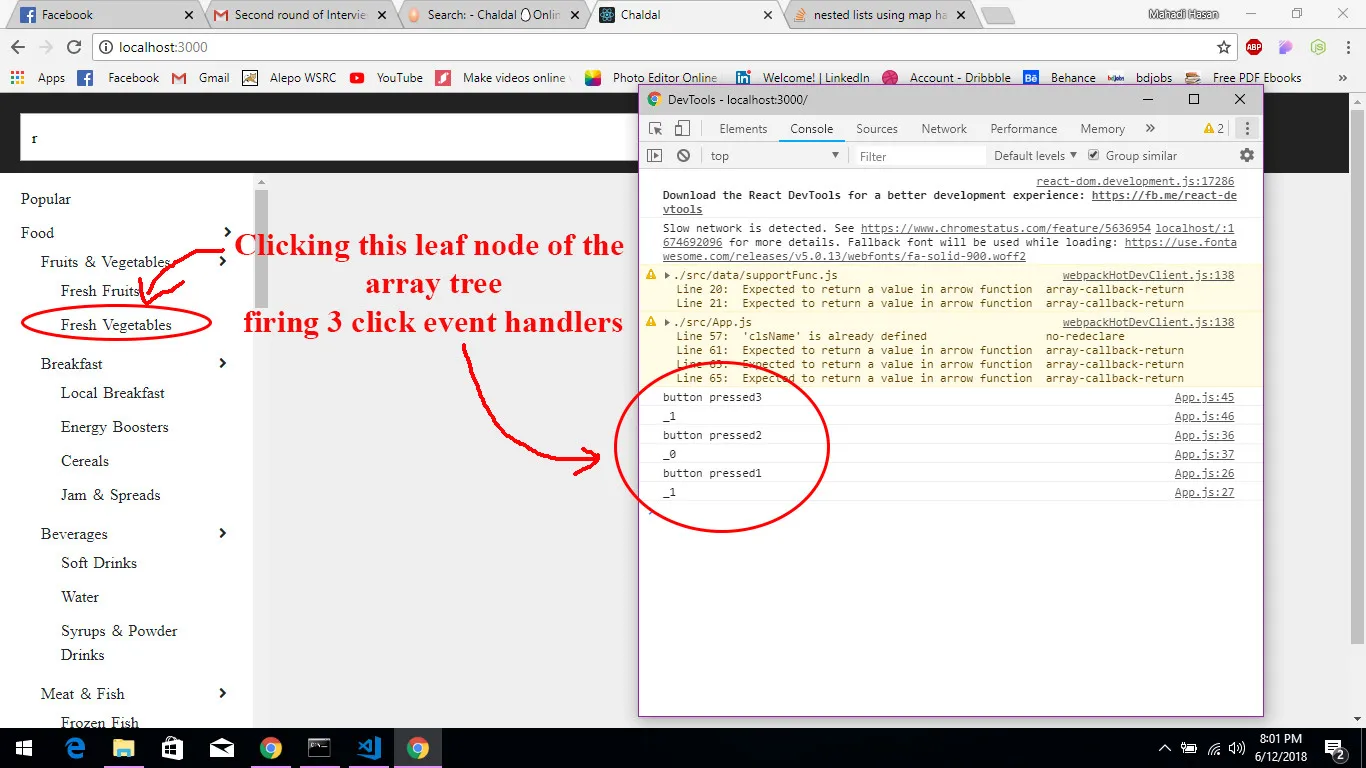
这是截图:
但是每当我单击第一个索引数据时,它会触发单击事件。每当我单击叶子子节点数据时,它会触发3个单击事件。另一方面,我不知道如何动态处理单个列表数据的显示和隐藏。我提供了我的代码和一些截图以更好地理解。
以下是代码:
import React, { Component } from 'react';
import './App.css';
import data from './data/categories.json'
import { list_to_tree, search_from_tree } from './data/supportFunc'
class App extends Component {
constructor(props) {
super(props);
this.state = {
search: "",
show1: false,
show2: false,
show3: false
}
}
//----------------------------------------------------------------------------------------
onChangeHandler(e) {
this.setState({
search: e.target.value
})
}
//----------------------------------------------------------------------------------------
onNavPressed1(e, i) {
e.preventDefault()
console.log("button pressed1")
console.log(i)
this.setState({
show1: i,
search: ""
})
}
//----------------------------------------------------------------------------------------
onNavPressed2(e, i) {
e.preventDefault()
console.log("button pressed2")
console.log(i)
this.setState({
show2: i,
})
}
//----------------------------------------------------------------------------------------
onNavPressed3(e, i) {
e.preventDefault()
console.log("button pressed3")
console.log(i)
this.setState({
show3: i
})
}
//----------------------------------------------------------------------------------------
sideBarComponent(listData) {
if (this.state.search !== "") {
var clsName = "navbar-nav padd"
}
else {
var clsName = "navbar-nav padd collapse"
}
let arr = []
listData.map((d, i) => {
let subarr = []
d.children.map((child, j) => {
let subChildArr = []
child.children.map((subChild, k) => {
subChildArr.push(<li onClick={(e) => this.onNavPressed3(e, "_" + k)} className="nav-item listItem" key={i + "_" + j + "_" + k}>
{subChild.Name} <span className="float-right"> {subChild.children.length !== 0 ? <i className="fas fa-angle-right"></i> : " "}</span>
</li>)
})
subarr.push(<li onClick={(e) => this.onNavPressed2(e, "_" + j)} className="nav-item listItem" key={i + "_" + j}>
{child.Name} <span className="float-right"> {child.children.length !== 0 ? <i className="fas fa-angle-right"></i> : " "}</span>
<ul className={clsName}>{subChildArr}</ul>
</li>)
})
arr.push(<li onClick={(e) => this.onNavPressed1(e, "_" + i)} className="nav-item listItem" key={i}>
{d.Name} <span className="float-right ">{d.children.length !== 0 ? <i className="fas fa-angle-right"></i> : " "}</span>
<ul className={clsName}>{subarr}</ul>
</li>)
})
return (<nav className="navbar">
<ul className="navbar-nav navbar-width">
{arr}
</ul>
</nav>
)
}
//----------------------------------------------------------------------------------------
render() {
var val = this.state.search.toUpperCase()
var listData = list_to_tree(data)
var newListData = search_from_tree(listData, val)
// console.log("listData======")
// console.log(newListData)
return (
<div className="App">
<header className="App-header">
<input type="text"
name="search"
className="App-search"
onChange={(e) => this.onChangeHandler(e)}
value={this.state.search}
placeholder="Enter Products Category"
/>
</header>
<div className="nav-container">
{this.sideBarComponent(newListData)}
</div>
</div>
);
}
}
export default App;<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.1.0/react.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.1.0/react-dom.min.js"></script>