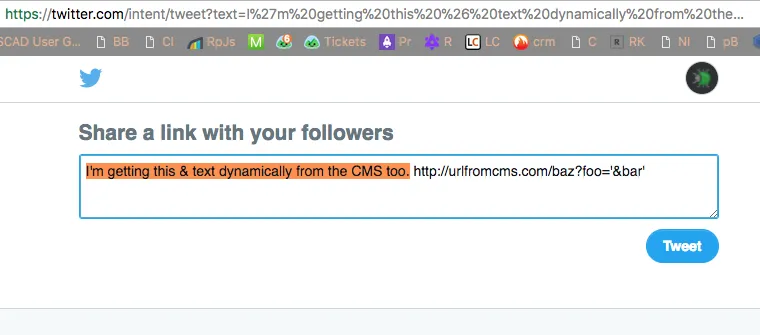
我正在做一个项目,使用encodeURIcomponent函数时遇到了一些问题。这个网站是一个社交媒体内容库,允许我将内容存储在CMS中,并在其页面上显示带有链接和按钮的副本,以分享到社交媒体网站。我在Twitter组件方面遇到了困难,需要一些帮助。这是我的代码:
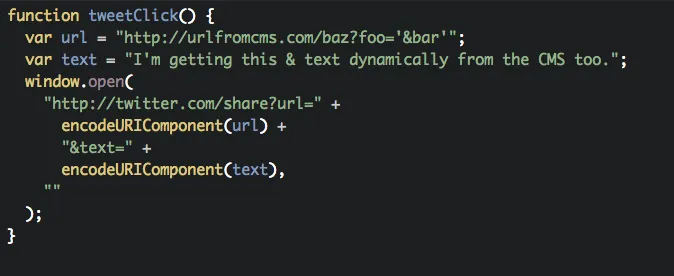
function tweetClick() {
var url = "http://urlfromcms.com";
var text = "I'm getting this text dynamically from the CMS too.";
window.open('http://twitter.com/share?url='+encodeURIComponent(url)+'&text='+encodeURIComponent(text), '');
} <a class="shareitbutton w-button" href="#" target="_blank" title="Tweet" onclick="tweetClick(); return false;">Tweet It!</a>非常感谢您的帮助!