我有一个名为
是否可以在运行时调用包含默认的reportviewer控件的子窗体,该控件显示与datagridview(dgrData)对应的列的表格报告数据?
详细期望输出:
1. 点击按钮后,目标窗体上的reportviewer应该与值来源于DataGridView的数据源相关联。因此,在用户单击运行时报告按钮之前,ReportViewer控件不知道报告中的数据。
2. 我希望解决方案不需要创建单独的RDLC文件,因为这会导致外部依赖关系,并停止当前流程并在报告文件设计器中创建一个报告文件,这可能会使用户感到不知所措。
3. 我不知道RDLC设计师和关联数据源(我愿意学习(^_^),但我不能强制我的团队接受这种学习要求),以及将数据绑定到报告。如果您的帮助包含理论,请提供工作代码示例。
4. 我知道ReportViewer已经存在了很长时间。希望未来的SO用户能更容易地找到一对一数据映射的示例解决方案,用于数据网格和ReportViewer之间的映射。
请注意:如果需要其他数据,请在评论中告诉我。为了显示当前解决方案,我必须创建一个RDLC文件,在其中必须在设计时放置连接字符串和SQL,我希望在寻找的解决方案中避免这种情况。我希望找到一种解决方案,可以通过某些模块化代码生成RDLC文件,并且可以在其他解决方案中使用,而不必为每个具有DataGrids的窗体设计它。
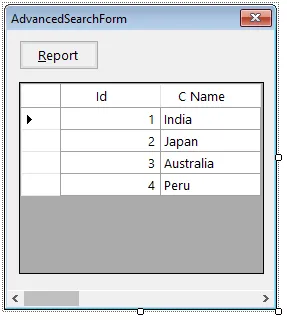
AdvancedSearchForm的窗体,里面有一个C# Winform中的dgrData DataGridView控件和一个名为Report的按钮。当单击Report按钮时,我希望显示一个带有相同列名的ReportView控件的窗体。
带有DataGridView和Button的窗体
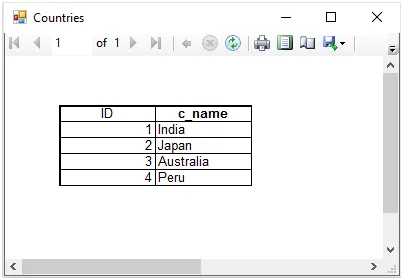
单击“Report”按钮预期输出:
我的DatagridView (dgrData) 控件关联了
- SQL
“Select Id, c_Name from Country”
- 连接字符串
server=localhost;User Id=root;password=root;Persist Security Info=True;database=country_state
为了在运行时将数据加载到网格中,我准备了以下DataAdapter:DataAdapter dataAdapter = DataAdapter.Current;
// I am passing the SQL statement and the table name to my database which knows the ConnectionString within the LoadData function
DataTable dt0 = dataAdapter.LoadData("select Id, c_Name from `country`", "country");
if (dt0 != null) {
dgrData.DataSource = dt0;
}
是否可以在运行时调用包含默认的reportviewer控件的子窗体,该控件显示与datagridview(dgrData)对应的列的表格报告数据?
详细期望输出:
1. 点击按钮后,目标窗体上的reportviewer应该与值来源于DataGridView的数据源相关联。因此,在用户单击运行时报告按钮之前,ReportViewer控件不知道报告中的数据。
2. 我希望解决方案不需要创建单独的RDLC文件,因为这会导致外部依赖关系,并停止当前流程并在报告文件设计器中创建一个报告文件,这可能会使用户感到不知所措。
3. 我不知道RDLC设计师和关联数据源(我愿意学习(^_^),但我不能强制我的团队接受这种学习要求),以及将数据绑定到报告。如果您的帮助包含理论,请提供工作代码示例。
4. 我知道ReportViewer已经存在了很长时间。希望未来的SO用户能更容易地找到一对一数据映射的示例解决方案,用于数据网格和ReportViewer之间的映射。
请注意:如果需要其他数据,请在评论中告诉我。为了显示当前解决方案,我必须创建一个RDLC文件,在其中必须在设计时放置连接字符串和SQL,我希望在寻找的解决方案中避免这种情况。我希望找到一种解决方案,可以通过某些模块化代码生成RDLC文件,并且可以在其他解决方案中使用,而不必为每个具有DataGrids的窗体设计它。



DrawToBitmap方法打印DataGridView控件。 - Reza Aghaei