1个回答
4
编辑
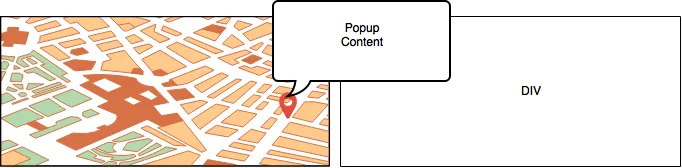
一种解决方法是自己实现“弹出窗口”,使其属于地图容器的父级,而不是内部。
您需要实现标记移动跟踪,但使用Leaflet相当容易:
- 使用地图的
"move"事件 - 使用
map.latLngToContainerPoint()检索标记当前位置 - 使用
L.DomUtil.setTransform()方法移动您的弹出窗口,以应用translate3d(硬件加速转换)。
map.on("move", function () {
movePopup();
});
function movePopup() {
var mapContainerRelativePos = map.latLngToContainerPoint(mymarker.getLatLng()),
x = mapContainerPos.left + mapContainerRelativePos.x,
y = mapContainerPos.top + mapContainerRelativePos.y;
L.DomUtil.setTransform(mypopup, {x: x, y: y}, 1);
}
示例:https://jsfiddle.net/3v7hd2vx/54/
然后您需要打开和关闭弹出窗口。
原始答案
L.Popup被添加到地图元素中。因此,默认情况下,它不能超出地图容器的范围。
但是,您可以尝试通过检索相关的HTML元素并将其附加到外部DOM父节点来“提取”它(在Leaflet 1.0中使用popup.getElement()),以便您不再受地图容器的限制。
- ghybs
2
这正是我尝试过的...但并不是一个好答案,因为“克隆”元素是可能实现的,但它的定位不好且没有绑定到地图。我认为最好的答案是:很遗憾,这是不可能的。:( +1给@ghybs - Louys Patrice Bessette
太好了!我理解得更好了,感谢您提供的解决方案! - BryGom
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接