我在HTML页面中有select和option标签。
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock.">Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock.</option>
</select>
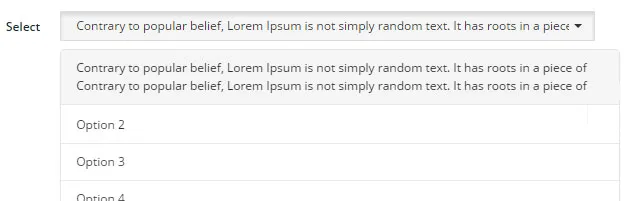
我的最后一项选择在从数据库中检索到的文本非常大,它比选择框还要大。
是否可以通过 CSS 或 Javascript 将此 <option> 值设置为双行或多行,就像下面这样?

我发现这个,但我无法理解。
更新:
有人标记我的问题已经在这里得到了解答。但是这个链接已经失效了。
我可以通过sql查询来限制我的字符数。但这不是解决办法。
<option value=''>内容</option>。 - Manozvalue部分。如果你有答案,请发表出来。 - Raja<option></option>项目内添加标签。 - Fourat