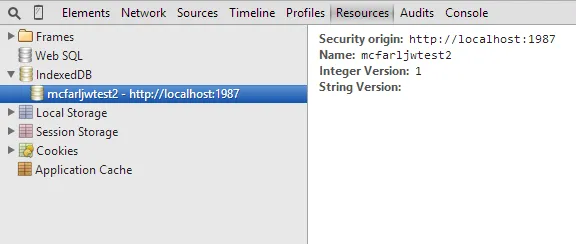
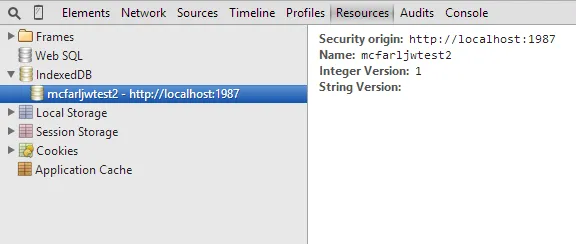
我一直在尝试关闭和删除一个indexedDB数据库,但大约有10%的时间它会陷入不理想的状态。问题在于它将删除所有对象存储,但会保留数据库条目,如下图所示。
 目标是在用户注销并重新加载页面时,一次性完全删除indexedDB数据库。当数据库未完全删除时,会在用户登录时引起问题,因为onupgradeneeded未被调用,对象存储未被重建。
目标是在用户注销并重新加载页面时,一次性完全删除indexedDB数据库。当数据库未完全删除时,会在用户登录时引起问题,因为onupgradeneeded未被调用,对象存储未被重建。
 目标是在用户注销并重新加载页面时,一次性完全删除indexedDB数据库。当数据库未完全删除时,会在用户登录时引起问题,因为onupgradeneeded未被调用,对象存储未被重建。
目标是在用户注销并重新加载页面时,一次性完全删除indexedDB数据库。当数据库未完全删除时,会在用户登录时引起问题,因为onupgradeneeded未被调用,对象存储未被重建。this.db.close();
var request = indexedDB.deleteDatabase("mcfarljwtest2");
request.onsuccess = function() {
setTimeout(function() {
location.reload(true);
}, 1000);
};
request.onerror = function(error) {
console.log(error);
};
有没有什么我漏掉或忽视的地方,可以让它完全删除100%的时间?