我有一个使用Kendo Grid的MVVM应用程序,我想显示层次结构(嵌套网格)。我正在尝试复制这个例子,但我无法显示层次数据。如何让层次记录显示?
cshtml代码:
<div id="custOrderGrid"
data-role="grid"
data-resizable="false"
data-navigatable="true"
data-editable="true"
data-pageable="false"
data-scrollable="true"
onscroll="true"
data-detail-template="child-template"
data-columns="[
{ 'field': 'OrderID', 'title': '<b>Order #', 'width': 65 },
{ 'field': 'LineNo', 'title': '<b>Line Number', 'width': 65 },
{ 'field': 'ItemNo', 'title': '<b>Item Number', 'width': 65 },
{ 'field': 'Desc', 'title': '<b>Description', 'width': 150 }
]"
data-bind="source: orderSearchResults"
style="height: 55%">
</div>
<script id="child-template" type="text/x-kendo-template"></script>
Typescript代码:
orderSearchResults = new kendo.data.DataSource({
schema: {
model: {
id: "OrderID",
fields: {
LineNo: { type: "string" },
ItemNo: { type: "string" },
Description: { type: "string" }
}
}
},
data: [
{
OrderID: "L44ZX4",
LineNo: "15",
ItemNo: "*X1WCJH",
Description: "CDF9X2XSB",
obj2: [
{
name: 'a1',
oid: 1
},
{
name: 'b1',
oid: 2
},
{
name: 'c1',
oid: 3
}
]
}
]
});
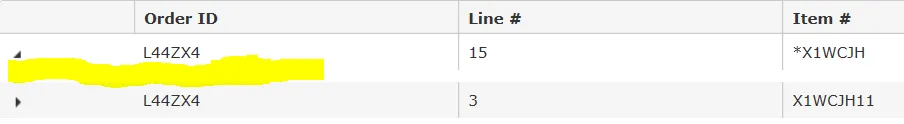
黄色高亮部分应该显示层次结构数据。