我有一个下拉菜单:
self.textoprioridad = Label(self.frameTwo, text = "Prioridad: ", justify="center")
self.textoprioridad.grid(row=n, column=4)
var2 = StringVar()
menu2 = OptionMenu(self.frameTwo, var2, "Primera pieza", "Esta semana", "Normal", "Baja")
menu2.grid(row=n, column=5, ipadx=10)
var2.set("Primera pieza")
self.optionmenus_prioridad.append((menu2, var2))
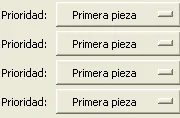
这显示出类似这样的内容:
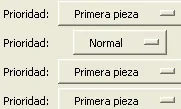
 问题在于,如果我从列表中选择“Normal”,按钮就会调整大小,使它变小:
问题在于,如果我从列表中选择“Normal”,按钮就会调整大小,使它变小:
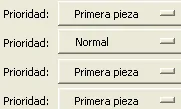
 我想知道是否有任何方法可以保持OptionMenu按钮的初始大小,就像这样:
我想知道是否有任何方法可以保持OptionMenu按钮的初始大小,就像这样:
 提前感谢。
提前感谢。