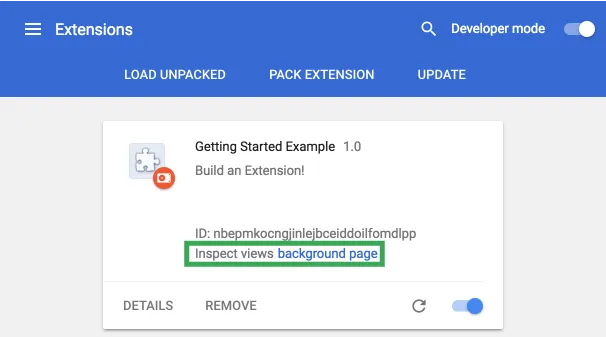
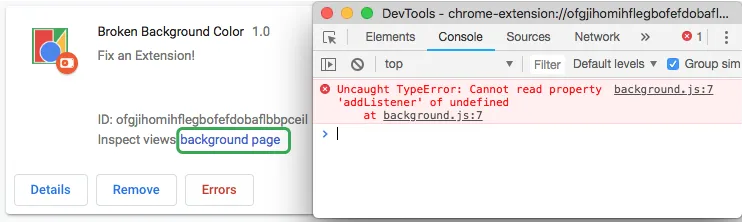
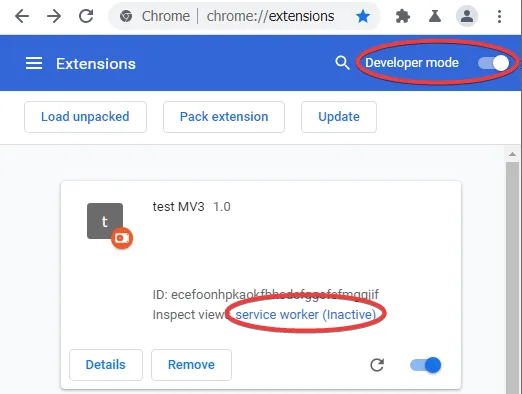
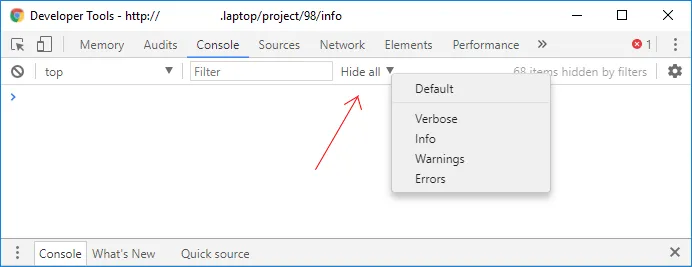
我刚开始接触Google Chrome扩展程序,但我似乎无法从我的后台js中记录控制台。当出现错误(例如由于语法错误),我也找不到任何错误消息。
我的清单文件:
{
"name": "My First Extension",
"version": "1.0",
"manifest_version": 2,
"description": "The first extension that I made.",
"browser_action": {
"default_icon": "icon.png"
},
"background": {
"scripts": ["background.js"]
},
"permissions": [
"pageCapture",
"tabs"
]
}
background.js:
alert("here");
console.log("Hello, world!")