我正在网页上输出一系列的 Highcharts 图表。有时,指定时间段内的所有数据都可能返回值为 0。
这种情况下,图表看起来像这样:http://jsfiddle.net/charliegriefer/KM2Jx/1/
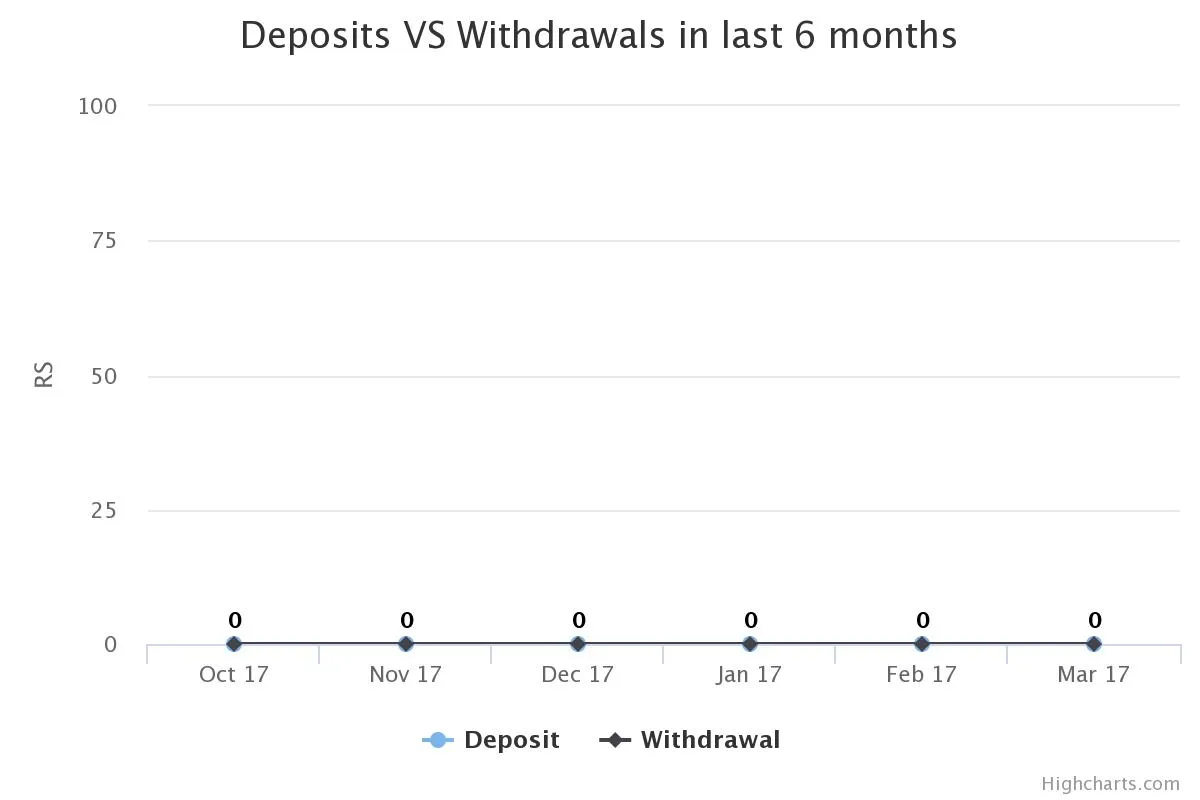
图表只有一个 y 轴标签,即“0”,并且它在图表的中间。
我想强制使 y 轴的 0 值在图表底部,这样就可以与页面上其他具有数据的图表保持一致。
已经尝试了各种 yAxis 属性,如“min: 0”、“minPadding: 0”、“maxPadding: 0”、“startOnTick: true”。
似乎应该很简单,但我无法解决 :(
相关的 yAxis 代码:
yAxis: {
min: 0,
minPadding: 0,
startOnTick: true,
title: {
text: ""
}
},

yAxis: { softMax: 10 }。 - Augie Gardner