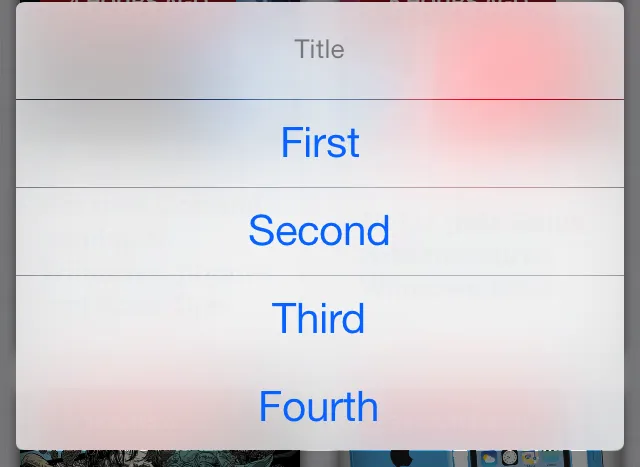
可能是iOS7上的一个错误。但是最后一个按钮与前一个按钮没有分开。
正如您从图像中所看到的那样。在使用iOS7 GM的模拟器和设备上都会出现此问题。 其他人是否也遇到了同样的问题?
UIActionSheet *actionSheet = [[UIActionSheet alloc]
initWithTitle:@"Title"
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:@"First", @"Second", @"Third", @"Fourth", nil];
[actionSheet showInView:self.view];
你可以看到,这段代码非常简单。 有什么想法可以解决这个问题吗?或者有哪些第三方库可以代替UIActionSheet?