由于该网站是为一个没有任何git或命令行经验的朋友准备的,因此我正在寻找另一种从浏览器轻松上传图像到GitHub的选项。是否有其他类似的选项? 我不想将图像托管在外部网站上。
7个回答
31
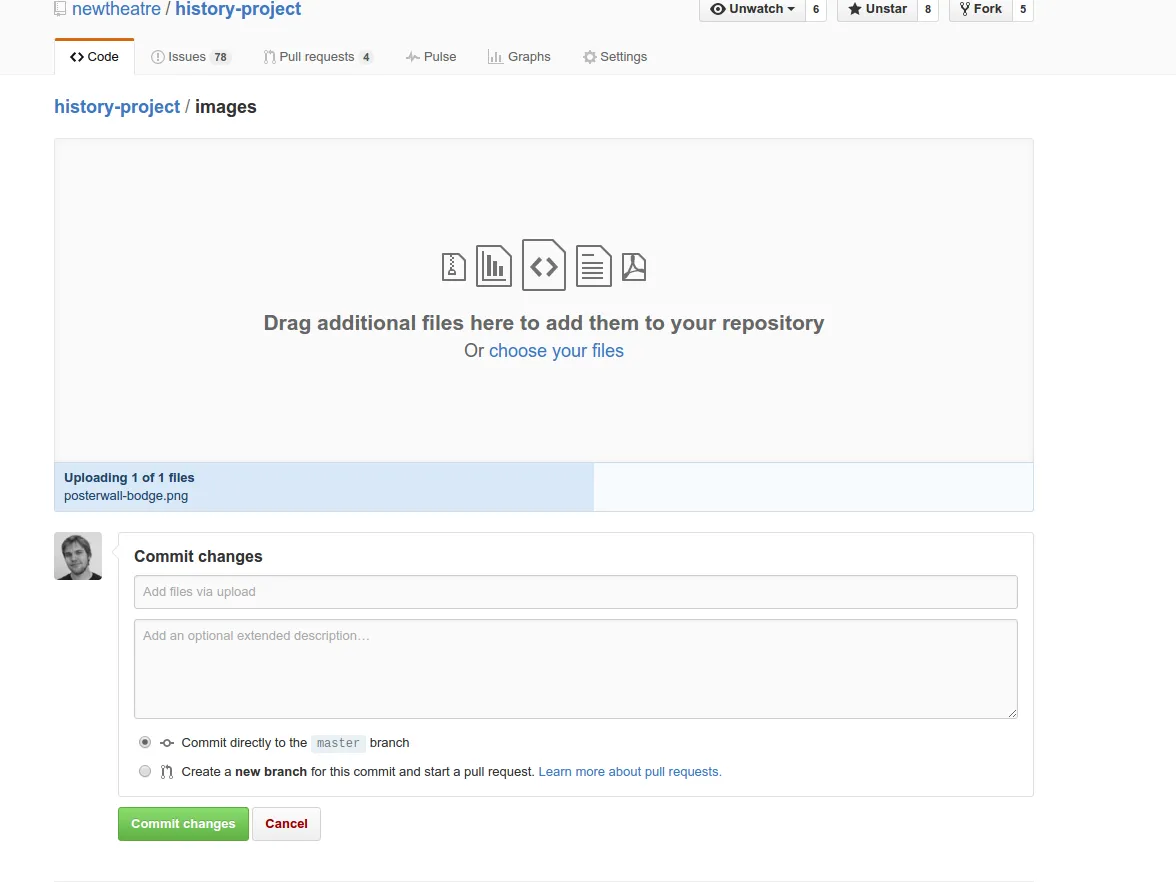
可以通过浏览器上传图像,而无需使用Git。
创建一个新的GitHub问题,并将图片拖到文本框中。
GitHub将上传图像并创建一个链接,例如:
https://f.cloud.github.com/assets/19977/1656110/a3f8b280-5b6d-11e3-818d-c06ab05bd613.jpg
来源:GitHub的Phil Haack
- Christian Specht
7
8很有趣,也接近回答我的问题。不幸的是,这张图片没有被存储在我的仓库中。理想情况下,我可以选择图像存储的位置。 - ustroetz
发现一个网站,展示了如何在http://solutionoptimist.com/2013/12/28/awesome-github-tricks/上使用GitHub的技巧。 - Ruskin
2在 Ruskin 的链接中没有找到直接将图像上传到存储库的方法,无法回答这个问题。 - funroll
它可能不再起作用了。我将图像拖到文本区域上,浏览器只是通过“file”伪协议导航以显示图像。 - Tomáš Zato
1@TomášZato:我刚刚测试了一下...它仍然像上面描述的那样工作! - Christian Specht
显示剩余2条评论
11
- ryanpcmcquen
5
我使用的解决方法是对图像进行base64编码,这里有一个工具可以为您完成此操作(它甚至提供图像优化):https://www.base64-image.de/。然后,您只需单击“复制图像”,这将为您提供一长串字符,可用于![]() 的src =“”或嵌入式markdown图像。我在ChromeBook上写的博客文章中就是这样做的:https://ryanpcmcquen.org/javascript/2015/10/20/fix-hackpad-printing.html。那里的屏幕截图是base64编码的!
的src =“”或嵌入式markdown图像。我在ChromeBook上写的博客文章中就是这样做的:https://ryanpcmcquen.org/javascript/2015/10/20/fix-hackpad-printing.html。那里的屏幕截图是base64编码的!
- ryanpcmcquen
4
这是一个有趣的解决方案。虽然它仍然是一个变通方法,并需要使用外部网站。我正在寻找一种可以直接上传图片到Github的解决方案。 - ustroetz
这种技术似乎在GitHub上不起作用,因为_src_属性没有被渲染。您的链接也没有引用GitHub的示例。 - quickshiftin
@quickshiftin,这是一个通过GitHub页面托管的网站:https://raw.githubusercontent.com/ryanpcmcquen/ryanpcmcquen.github.io/master/_posts/2015-10-20-fix-hackpad-printing.md - ryanpcmcquen
非常奇怪,我将您的一个嵌入式图片复制到我在github.com上正在工作的维基页面上,它显示为一个损坏的链接。检查源代码发现生成的
img标签上没有src属性。 - quickshiftin2
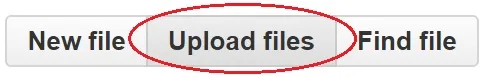
更新:Github已经发布了仓库上传选项! 使用prose.io可以轻松地将图片上传到Github。
使用prose.io可以轻松地将图片上传到Github。
但是,如果您想要上传图片到Jekyll博客,或者只是使用githb pages,则必须将下面的代码添加到_config.yml中,然后您需要创建一个名为_prose.yml的文件并在其中添加此代码。
这样做是可行的,我就是这样更新我的博客文章并添加图片的。
prose:
rooturl: '/'
siteurl: 'http://prose.github.io/starter/'
relativeLinks: 'http://prose.github.io/starter/links.jsonp'
media: 'media'
ignore:
- index.md
- _config.yml
- /_layouts
- /_includes
metadata:
_posts:
- name: "layout"
field:
element: "hidden"
value: "blog"
- name: "tags"
field:
element: "multiselect"
label: "Add Tags"
placeholder: "Choose Tags"
options:
- name: "Apples"
value: "apples"
- name: "Bananas"
value: "bananas"
_posts/static:
- name: "layout"
field:
element: "hidden"
value: "page"
- name: "permalink"
field:
element: "text"
label: "Permalink"
value: ""
现在您可以通过prose.io上传图片了。
阅读详细教程:如何在线添加或编辑Jekyll文章
- Sharath kumar
1
背景
是的,使用Git上传图像是可能的,但不是从网站上。我使用Rails和Git上传少量资产(标志、png、背景等)。
答案
如果您正在使用Github页面,我建议您将图片存储在其他地方。我个人使用Tumblr。我有一个独立的Tumblr博客,在那里我发布所有我的图片(图标、背景、客户工作等)。Tumblr不会像Facebook或Google+那样压缩它们,所以非常适合。http://superfantasticassets.tumblr.com
- rodrigotello
1
谢谢你的回答。但我正在寻找一种不使用git上传图片的方法。并且我特别想将它存储在GitHub上而不是其他网站上。 - ustroetz
0
如果您将图像保存在Jeykll repo中,则它们会被上传和托管。只需在GitHub上找到它们,然后在HTML中传递img的src值raw。
例如: 我repo中的图像:https://github.com/kevinSuttle/kevinsuttle.github.io/blob/master/images/19698565-media_httpfarm5static_jhkva.jpg
我也花了一段时间才理解它。
- Kevin Suttle
6
2谢谢你的回复,Kevin。但我的问题是如何在不使用git的情况下将我的图片上传到GitHub。我正在寻找一种可以通过浏览器完成的选项。 - ustroetz
哦,据我所知,那是不可能的。我很困惑为什么你想使用GitHub而不是git? - Kevin Suttle
我正在使用GitHub Pages来托管网站。我只是在寻找一种简单的方法,让我的朋友上传图片到GitHub,因为他不知道如何使用git。 - ustroetz
你可能想看看像http://scriptogr.am/、http://calepin.co/或http://skrivr.com/这样的网站,它们使用Dropbox来托管网站并发布。甚至还有Tumblr。GitHub并不是一个传统的托管网站,没有git几乎就没什么用处。 - Kevin Suttle
1可能是因为它并没有回答问题。楼主特别提到了使用浏览器将图片上传到GitHub。 - MEMark
我的回答提到使用浏览器上传到GitHub。不确定差异在哪里。无论如何,没有git真的没有办法做到这一点。如果这不是一个受欢迎的答案,很抱歉。 - Kevin Suttle
0
你也可以使用GitHub桌面版。然后只需将库添加进去,在电脑上的文件夹中添加图片,提交并同步。这本质上是命令行git功能,但以GUI形式呈现,使得你的朋友可以轻松使用。
附言:是的,我知道这并不是在Github网站上,但它可以解决你让你的朋友轻松上传图片的问题。
- Ethan
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接