我有一个实现了自定义对话框的Android活动。应用程序正常运行,但是对话框太小了,我想显示一个更大的对话框。我该如何实现这个目标?以下是我的布局xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/view_more_borders">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal"
android:layout_marginTop="4dp"
android:gravity="center_vertical">
<TextView
android:id="@+id/share_amount"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Company Name:"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@color/nice_blue"
android:typeface="sans" />
<TextView
android:id="@+id/textViewCompanyName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1.80"
android:text=" "
android:textAppearance="?android:attr/textAppearanceSmall" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginTop="4dp"
android:gravity="center_vertical">
<TextView
android:id="@+id/textView5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Price per share:"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@color/nice_blue" />
<TextView
android:id="@+id/textViewprice_pershare"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:layout_alignBaseline="@+id/Yesterday"
android:layout_alignBottom="@+id/Yesterday"
android:layout_marginLeft="38dp"
android:fontFamily="sans-serif"
android:layout_toRightOf="@+id/company"
android:text=" "
android:textAppearance="?android:attr/textAppearanceSmall" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginTop="4dp"
android:gravity="center_vertical">
<TextView
android:id="@+id/textView4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Total cost:"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@color/nice_blue" />
<TextView
android:id="@+id/textview_totalcost"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:layout_alignBaseline="@+id/Yesterday"
android:layout_alignBottom="@+id/Yesterday"
android:layout_marginLeft="38dp"
android:fontFamily="sans-serif"
android:layout_toRightOf="@+id/company"
android:text=" "
android:textAppearance="?android:attr/textAppearanceSmall" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginTop="4dp"
android:gravity="center_vertical">
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Number of shares:"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@color/nice_blue" />
<EditText
android:id="@+id/shareNumber"
android:layout_width="0dp"
android:layout_weight="2"
android:layout_height="wrap_content"
android:inputType="number"
android:fontFamily="sans-serif"
android:textSize="12sp"
>
<requestFocus />
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginTop="4dp"
android:gravity="center_vertical">
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Payment method:"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@color/nice_blue" />
<Spinner
android:id="@+id/spinner_paymentmode"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2" />
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/button_buy_shares"
style="@style/ButtonText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/blue_button"
android:text="Buy" />
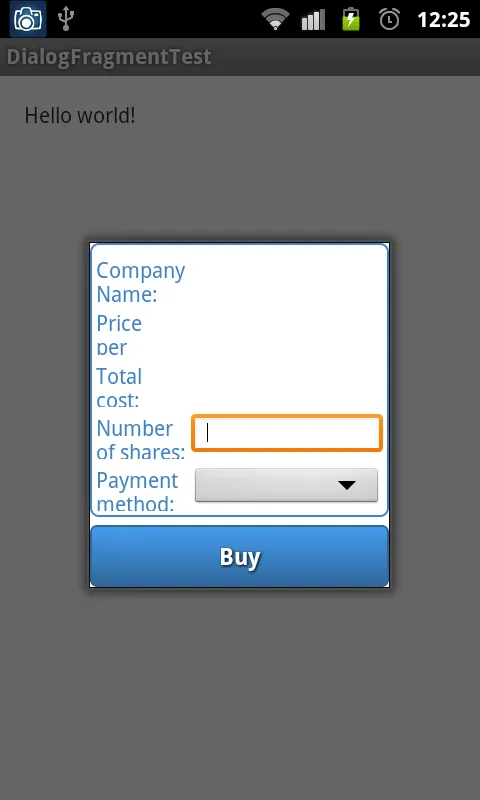
以下是我的输出结果。我想增加对话框的宽度和高度。

这是我的Java文件。
public class MyDialogFragment extends DialogFragment {
public MyDialogFragment() {
}
private EditText mEditText;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.dialogfragment, container);
// mEditText = (EditText) view.findViewById(R.id.txt_your_name);
// getDialog().setTitle("Hello");
getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);
return view;
}
}