我有一些JS脚本,它可以改变画布元素的宽度和高度:
function RefreshSizes (canvas) {
var temp_width = 320;
var temp_height = 240;
document.getElementById(canvas).setAttribute('width', temp_width);
document.getElementById(canvas).setAttribute('height', temp_height);
}
这个函数在画布初始化后立即调用。在Chrome浏览器上运行良好。
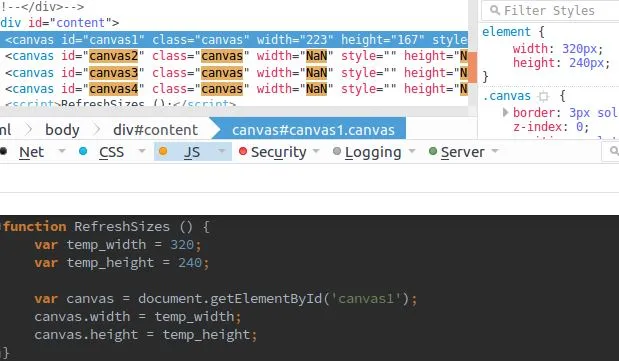
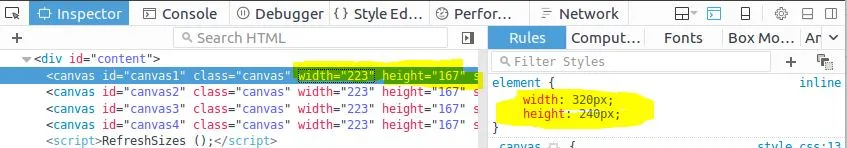
但是在FireFox 49中,我发现:
这可能是什么?
UPD#1 BukkitmanPlays MCPE 的测试代码

UPD#2 画布的完整 CSS:
element {
width: 320px;
height: 240px;
}
.canvas {
border: 3px solid #E0E0E0;
z-index: 0;
position: relative;
}
html {
font: 10px/10px arial;
}

RefreshSizes()传递任何参数。什么都不会发生。 - Salman A