我正在创建一个基于非常基础的想法的纯CSS悬停下拉菜单。
HTML代码:
<ul id="top">
<li>
<a href="#">Menu item 1</a></li>
<li>
<a href="#">This one has submenu</a>
<div class="submenu">
<ul>...</ul>
<div>
</li>
</ul>
CSS:
div.submenu {
display: none;
position: absolute;
}
ul#top > li:hover div.submenu { display:block; }
据我所知,这是实现想法的最低要求。问题在于我希望子菜单是多列的,但不想使用CSS3多列。
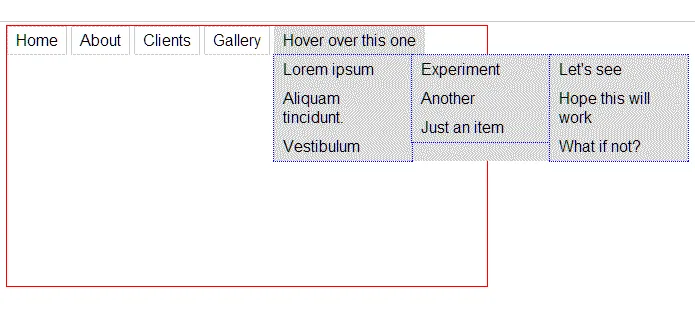
因此,我决定将子菜单分成多个列表,并像这样
float:left:<ul id="top">
<li>
<a href="#">Menu item 1</a></li>
<li>
<a href="#">This one has submenu</a>
<div class="submenu">
<ul>...</ul>
<ul>...</ul>
<ul>...</ul>
<div>
</li>
</ul>
...以及CSS:
div.submenu ul { float:left; }
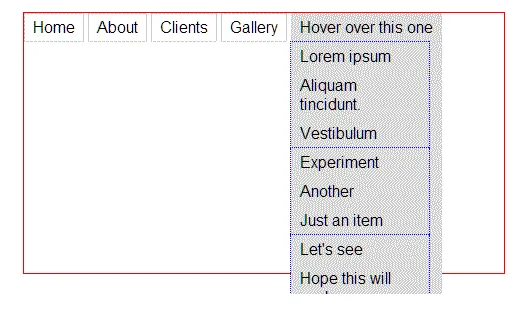
这个方法一直很好,直到我在最后一个主菜单项中有了一个非常大的子菜单,导致出现了这样的结果:
 问题是,子菜单超出容器范围是不可接受的。我决定将主菜单项目的后半部分标记为
问题是,子菜单超出容器范围是不可接受的。我决定将主菜单项目的后半部分标记为class="right",并将子菜单的右边框与父项的右边框对齐。li.right div.submenu { right: 0; }
/* this placed the submenu to the right of the entire page;
it needs a positioning context: */
ul#top li { position:relative; }
那最后一行代码会导致
<ul> 停止浮动并堆叠在一起。