我的Web应用程序使用以下弹出层插件,在屏幕上显示弹出框以展示个人资料内容:
http://vast-eng.github.io/jquery-popup-overlay/ 我的问题与我在弹出窗口中使用的Google地图标记信息窗口有关。
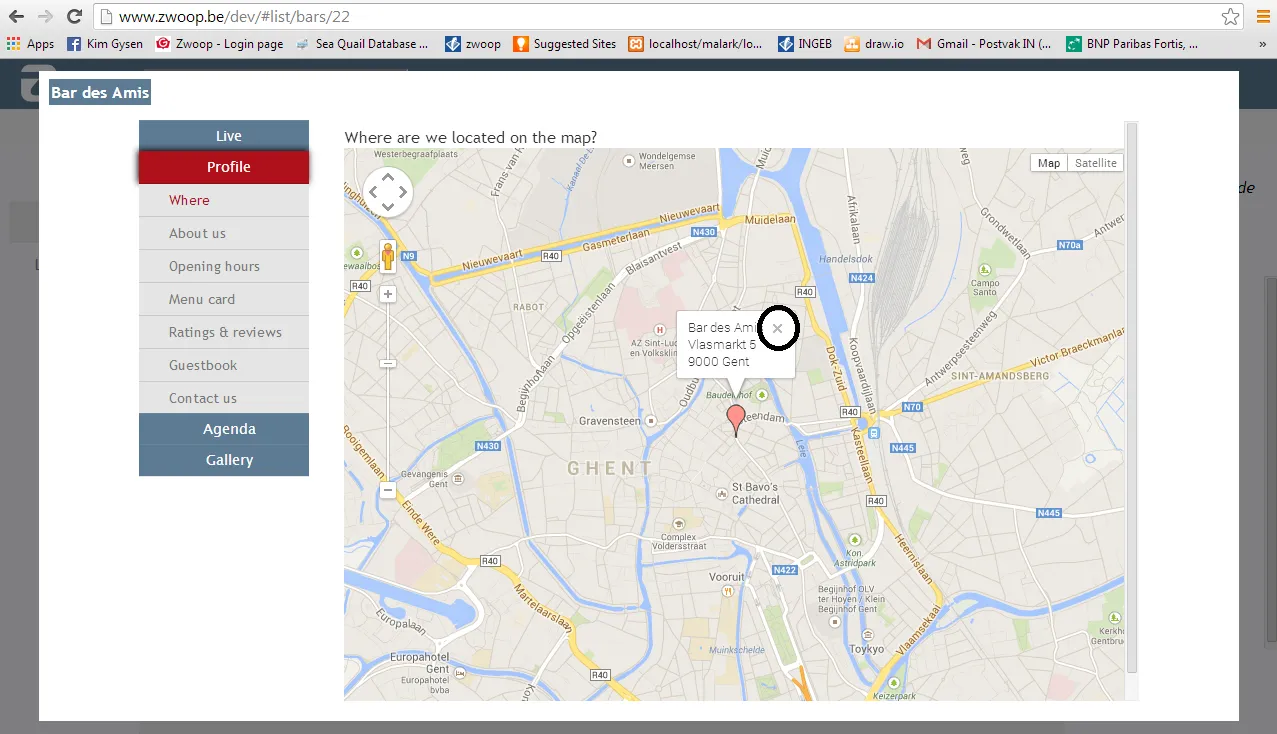
当我试图关闭信息窗口时,弹出窗口也会消失。
这是错误的!我不知道为什么它会这样做。
如果我找不到解决方案,我可以禁用或隐藏X,但我不想这样做。
以下链接中的“where”部分显示了您的问题:
http://www.zwoop.be/dev/#list/bars/1 编辑: 以下事件侦听器的事件参数返回“未定义”:
http://vast-eng.github.io/jquery-popup-overlay/ 我的问题与我在弹出窗口中使用的Google地图标记信息窗口有关。
当我试图关闭信息窗口时,弹出窗口也会消失。
这是错误的!我不知道为什么它会这样做。
如果我找不到解决方案,我可以禁用或隐藏X,但我不想这样做。
以下链接中的“where”部分显示了您的问题:
http://www.zwoop.be/dev/#list/bars/1 编辑: 以下事件侦听器的事件参数返回“未定义”:
google.maps.event.addListener(self.marker.infowindow, "closeclick", function(e)
{
console.log(e);
});
感谢。

Edit2
这里有一个快速的示例,说明了问题:
http://jsfiddle.net/462HF/