使用
以下代码可供参考:
然而,问题在于 一种解决方案是隐藏
一种解决方案是隐藏
presentViewController:animated:completion:展示一个FBFriendPickerViewController实例非常简单,这个类似乎专门为此而设计。然而,我想通过pushViewController:animated:将FBFriendPickerViewController实例推入UINavigationController的实例中。以下代码可供参考:
self.fbFriendPickerController = [[FBFriendPickerViewController alloc] init];
self.fbFriendPickerController.hidesBottomBarWhenPushed = YES;
// configure stuff
[[self navigationController] pushViewController:self.fbFriendPickerController animated:YES];
然而,问题在于
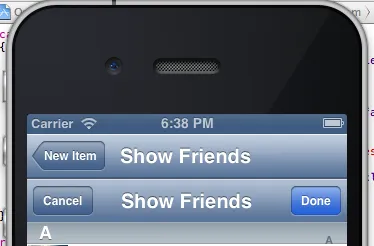
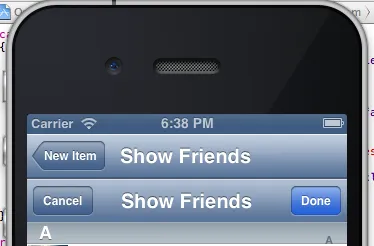
FBFriendPickerViewController实例已经有一个顶部导航栏。当它被推到UINavigationController上时,会出现两个垂直堆叠的顶部导航栏,如下面截图所示。
 一种解决方案是隐藏
一种解决方案是隐藏UINavigationController的顶部导航栏,但这样会创建一个尴尬的转换,并且没有返回按钮。你对保留UINavigationController顶部导航栏但隐藏FBFriendPickerViewController顶部导航栏的最佳方法有什么想法吗?