我的项目设置如下
project/
|
+---src/
| |
| +---app/
| |
| sample.ts
|
+---typings/
+---tsconfig.json
这是我的tsconfig.json
{
"compilerOptions": {
"rootDir": "src",
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": true,
"sourceMap": true,
"noImplicitAny": false,
"outDir": "dist"
},
"exclude": [
"node_modules",
"src/assets",
"src/lib"
]
}
 ,明明没有错误(
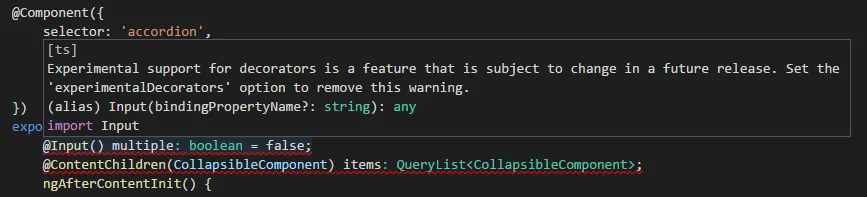
,明明没有错误("experimentalDecorators": true在tsconfig.json中设置了),而应用程序也可以很好地进行转换?不仅仅是装饰器,如Promise等也会被突出显示(我确保在与typings相同的文件夹中有tsconfig.json,并且已经安装了es6-shim的类型定义)。不确定是否重要,但我目前使用的是
typescript@2.0.0-dev.20160707。
tsconfig.json文件——如果 VSCode 告诉你有问题的时候会更有帮助,而不是默默地忽略它!!! - eddiewouldinclude: ["./src/index.ts"]。 我这么做是为了TypeScript只为包含的文件生成类型定义(树摇),但是它似乎会使VS Code忽略所有其他文件的本地tsconfig.ts。 - Maciej Krawczyk