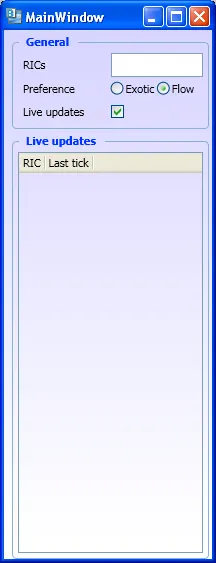
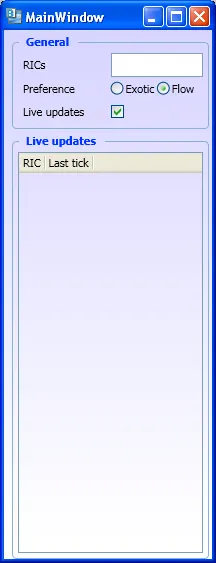
在下面的示例中,我不明白如何在上方复选框被选中/取消选择时使我的“实时更新”组合框出现/消失。我正在寻找在XAML中快速淡入/淡出效果,但我有点迷失...


<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="WpfControlLibrary1.MainControl"
x:Name="MultiVol" MinHeight="520.12" MinWidth="213">
<Grid HorizontalAlignment="Stretch">
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="White" Offset="0.966"/>
<GradientStop Color="#FFD7D4FF"/>
</LinearGradientBrush>
</Grid.Background>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel x:Name="LayoutRoot" HorizontalAlignment="Stretch" Grid.Row="0">
<GroupBox Margin="8,0" BorderBrush="#FF88B1D8" HorizontalAlignment="Stretch" Height="99">
<GroupBox.Header>
<WrapPanel>
<Label Content="General" Background="#00000000" Foreground="#FF0033FF" FontWeight="Bold" FontFamily="/WpfControlLibrary1;component/Fonts/#Tahoma" />
</WrapPanel>
</GroupBox.Header>
<UniformGrid Columns="2">
<Label Content="RICs" />
<TextBox AcceptsReturn="False" AcceptsTab="True" AllowDrop="True" IsTabStop="True" />
<Label Content="Preference" />
<UniformGrid VerticalAlignment="Center" Columns="2" Rows="1">
<RadioButton GroupName="preference" Content="Exotic" IsChecked="False" />
<RadioButton GroupName="preference" Content="Flow" IsChecked="True" />
</UniformGrid>
<Label Content="Live updates" />
<CheckBox IsChecked="True" VerticalAlignment="Center"/>
</UniformGrid>
</GroupBox>
</StackPanel>
<DockPanel Grid.Row="1" HorizontalAlignment="Stretch">
<GroupBox Margin="8,0" BorderBrush="#FF88B1D8" HorizontalAlignment="Stretch">
<GroupBox.Header>
<WrapPanel>
<Label Content="Live updates" Background="#00000000" Foreground="#FF0033FF" FontWeight="Bold" FontFamily="/WpfControlLibrary1;component/Fonts/#Tahoma" />
</WrapPanel>
</GroupBox.Header>
<ListView MinHeight="100" Background="{x:Null}">
<ListView.View>
<GridView AllowsColumnReorder="False">
<GridViewColumn Header="RIC" />
<GridViewColumn Header="Last tick" />
</GridView>
</ListView.View>
</ListView>
</GroupBox>
</DockPanel>
</Grid>
</UserControl>
更新:我现在已经明白了淡入效果,并尝试通过添加触发器标签来添加淡出效果:
<DockPanel.Style>
<Style TargetType="{x:Type DockPanel}">
<Style.Triggers>
<Trigger Property="Visibility" Value="Visible">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Opacity" Duration="00:00:0.5" From="0.0" To="1.0" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
</Trigger>
<Trigger Property="Visibility" Value="Hidden">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Opacity" Duration="00:00:0.5" From="1.0" To="0.0" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
</Trigger>
</Style.Triggers>
</Style>
</DockPanel.Style>