我正在尝试在我的电子邮件模板中创建一个带有颜色的列节。 我遇到的问题是包含所有电子邮件内容的内容包装器设置如下代码。 同样,浮动列CSS也已包含。
#content {
background-color: white;
margin: auto;
width: 600px;
color: #888;
font-size: 12px;
border-radius: .6em .6em 0em 0em;
box-shadow: 0px 0px 15px 0px #555;
}
.blueLeft {
background-color: #33ccff;
float: left;
display: block;
width: 300px;
padding: 20px;
font-size: 16px;
}
.blueRight {
background-color: #33ccff;
float: right;
display: block;
width: 300px;
padding: 20px;
font-size: 16px;
}
<div id="content">
<div class="blueLeft">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="blueRight">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div><div class="clearFloat"></div>
</div>
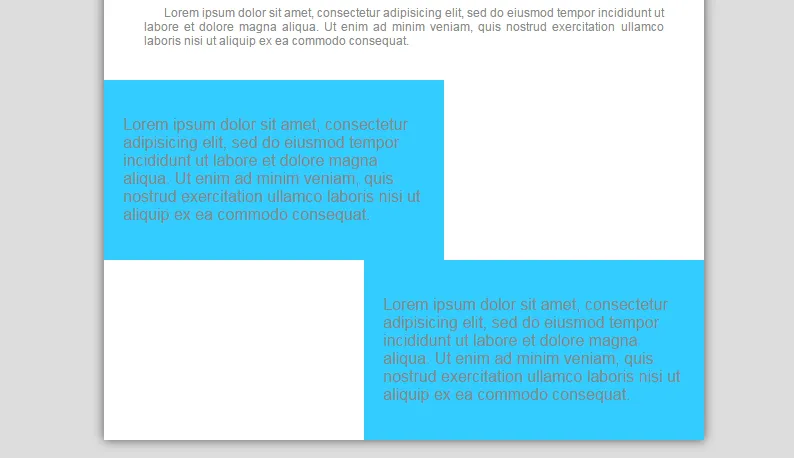
如您所见,内容包装器的宽度为
width: 600px;,每列宽度都为300px。因此您期望列会占据包装器宽度的100%,中间没有空隙。将宽度设置为50%会出现同样的问题。某种程度上,#content显示得比预期小。
如何编辑才能让每一列真正占据内容宽度的50%呢?