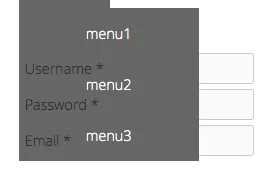
当我使用火狐浏览器时,注册表单中的输入框上方有一个占位符,我的菜单在注册表单上方。当我将鼠标悬停在下拉菜单上方时,占位符会出现在上方。
我尝试调整z-indexes,但这似乎不是问题所在。输入字段的所有其他部分都被隐藏在下拉菜单后面,但占位符没有被隐藏。
我还尝试了向
添加z-indexes::-webkit-input-placeholder {}
::-moz-placeholder {}
:-ms-input-placeholder {}
input:-moz-placeholder {}
但是没有用。
我希望最好不要使用Javascript来实现这一点。

Jsfiddle快速演示:http://jsfiddle.net/LLANn/1/