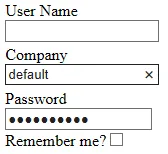
我的登录界面有用户名和密码,但它还有一个类似于域名的公司字段。
问题是浏览器将域名框用作用户名,因此当你保存密码时,如果你在域名框中输入了域名,它就会将密码填入密码框中,然后你只需要添加用户名,这很可能是该计算机用户。这显然是一个严重的安全问题。
例如:用户:Tom,公司:Netweb,密码:test
Tom 登录一次并点击保存密码。下次他回来时,他输入 Netweb 到域名框中并按回车键,它会填写为该域名保存的密码,然后他就可以输入用户名了。
我该怎么办?是否有一种方法可以设置用户名,使其不使用公司名称,或者一种在添加密码之前先使用前两个字段的方法?

我的代码如下:
<tr class="center">
<td class="center">User Name
<br />
<asp:TextBox ID="txtUser" runat="server"></asp:TextBox>
</td>
</tr>
<tr class="center">
<td class="center">Company
<br />
<asp:TextBox ID="txtCompany" runat="server"></asp:TextBox>
</td>
</tr>
<tr class="center">
<td class="center">Password
<br />
<asp:TextBox ID="txtPass" runat="server" TextMode="Password"></asp:TextBox>
<br />Remember me?
<asp:CheckBox ID="chkPersistCookie" runat="server" AutoPostBack="false" />
<br />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="Login" CssClass="center" OnClick="btnSubmit_Click" />
<br />
<asp:Label ID="lblMessage" runat="server"></asp:Label>
<br />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtUser" ErrorMessage="Please enter a user name" ForeColor="Red"></asp:RequiredFieldValidator>
<br />
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="txtCompany" ErrorMessage="Please enter a company" ForeColor="Red"></asp:RequiredFieldValidator>
<br />
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtPass" ErrorMessage="Please enter a password" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>