我试图通过OneLogin的API生成OAuth 2.0令牌。我阅读了他们的文档,并成功地设置了Postman进行测试,并获取了访问令牌。
然而,当我尝试使用JavaScript fetch编程方式执行相同的请求时,它不起作用。
代码:
然而,当我尝试使用JavaScript fetch编程方式执行相同的请求时,它不起作用。
代码:
function getAuthToken() {
// POST Request (To get Access Token)
var url = 'https://api.us.onelogin.com/auth/oauth2/v2/token?grant_type=client_credentials'
var postOptions = {
'method': 'POST',
'headers': {
'Content-Type': 'application/json; charset=utf-8',
'Authorization' : 'client_id:xxxx, client_secret:xxxx'
},
'redirect': 'follow'
};
var authToken = UrlFetchApp.fetch(url, postOptions);
}
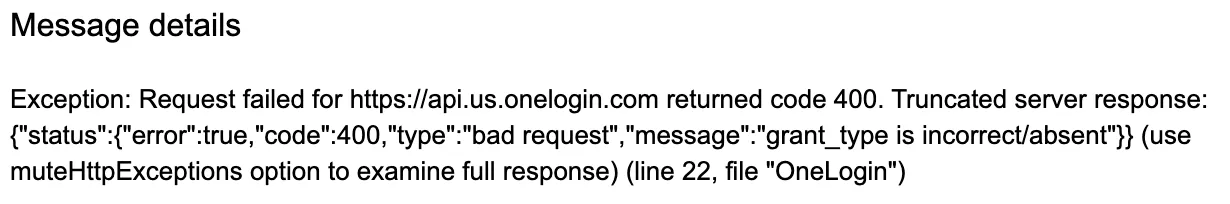
错误
该错误信息表明grant_type参数丢失,但我按照文档要求将grant_type参数作为字符串(原始数据)传递到POST请求的正文中,仍然收到了错误信息。 我甚至尝试在'body'参数中使用'{"grant_type": "client_credentials"}',但仍然收到相同的错误消息。
有什么想法吗? 预先感谢您!