哇,这是我的第一篇帖子!我刚开始接触编程和编码,这是我工作的第一个项目。我想用setInterval()开关来运行代码或停止它,但是现在当选择切换时无法关闭它。尝试了多种方法,例如break;但迄今为止没有成功。如果你们中的任何人能指点我正确的方向,那就太好了。
此致敬礼, Laurens
HTML代码
<card>
<p>Theft Script ON/OFF</p>
<label class="switch">
<input id="executeTheftScript" type="checkbox" > Toggle me
</label>
</card>
Javascript 代码
function theftToggle(){
var isChecked = document.getElementById("executeTheftScript").checked;
if (isChecked) {
var i = setInterval(function(){
if (person1.credits === 0) {
clearInterval(i);
updateStats();
console.log("You don't have any credits.");
} else {
theft();
person1.credits--;
updateStats();
};
}, 500);
} else {
console.log("Your script is stopped.");
}
}
document.getElementById("executeTheftScript").addEventListener('click', theftToggle);
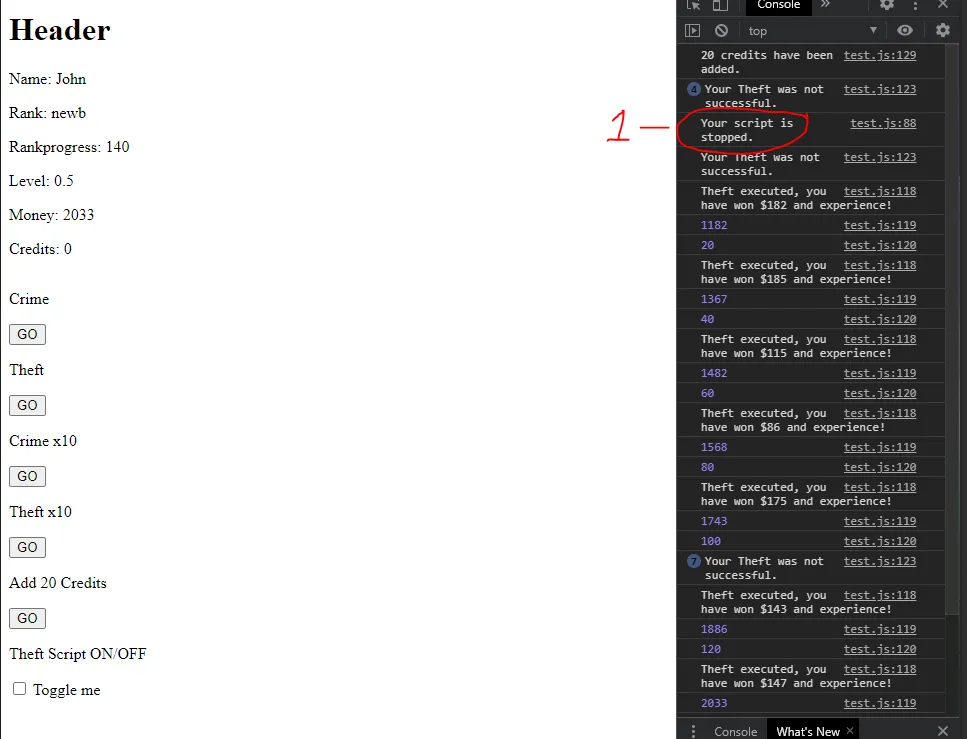
代码的运行;