我将使用
现在我拥有的代码如下:
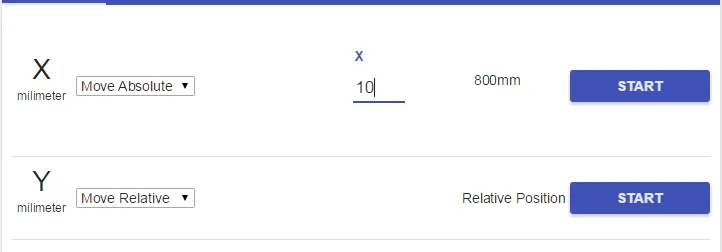
<md-input>标签,但是它的高度太高了。有没有办法使其更小?现在我拥有的代码如下:
<md-content flex class="md-padding" style="font-size:1.2em; max-width:90px; ">
<md-input-container>
<label>X</label>
<input ng-model="motionAbsX">
</md-input-container>
</md-content>

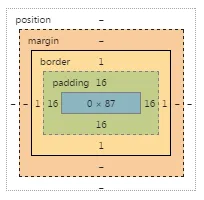
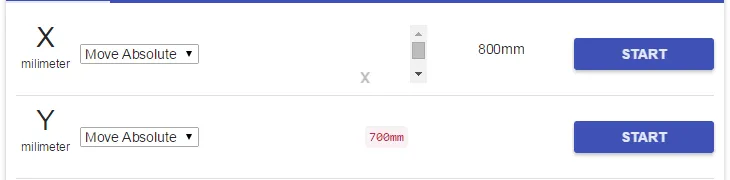
首先一行的大小是由 <md-input> 元素决定的。它的大小为 34px x 121px,因此我想缩小它的高度。我尝试使用 max-height,但是只得到了滚动条:

是否可以更改其高度或者对该元素进行继承?缩小也是可以接受的,但我还没有找到方法。