我正在设计一个导航栏。代码如下:
<nav class="menu">
<ul class="topnav">
<li><a href="index.html">Overview</a></li>
...
</ul>
</nav>
在CSS中,我有以下用于创建li元素的代码:
ul.topnav li{
cursor:pointer;
list-style-type:none;
display:inline;
float:left;
background-clip:padding-box;
text-align:center;
width:139px;
background-repeat:repeat-x;
background-image:url(images/nav_normal.png);
background-color:#CC33CC;
font-size:14px;
padding:9px 0 8px 0;
margin:0;
color:#6F5270;
text-shadow:#FCF 0 1px;
}
ul.topnav li a{
font-size:15px;
font-weight:bold;
padding:auto;
color:#FFFFFF;
text-shadow:#903 0 1px;
text-decoration:none;
}
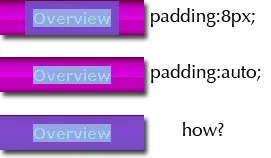
它生成以下按钮:

问题在于可点击区域(上图中蓝色部分)未覆盖整个按钮表面。因此,当我点击按钮的边缘时,它不能正常工作。我尝试调整padding值,但无法解决问题。是否有一种简单高效的方法,使链接覆盖按钮的整个区域,以便无论用户在按钮上的哪个位置点击,链接都能正常工作?