我正在尝试在用户指导方向上实现静态图像的动画效果,就像这样:
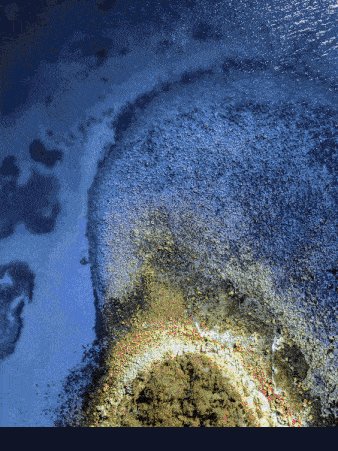
原始图像
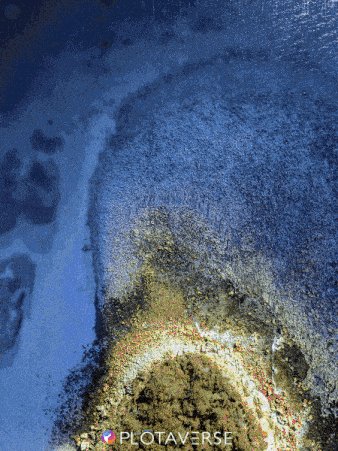
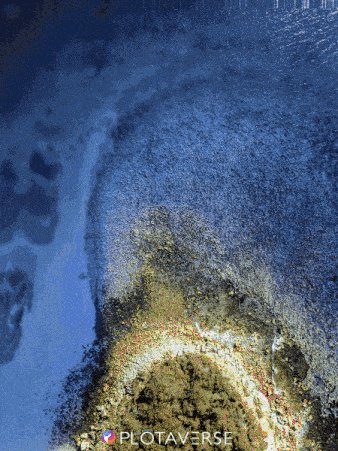
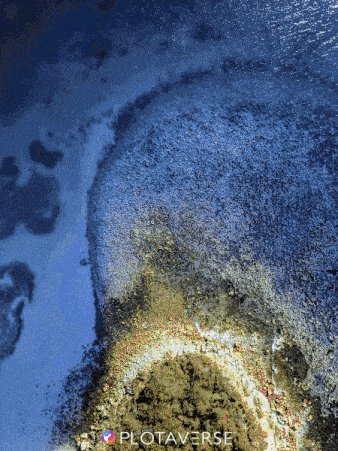
期望结果
为此,我尝试了CIBumpDistortionLinearCIFilter。它可以产生动画效果,但是动画效果与期望的并不完全一样。
let bumpDistortionLinearParams: [String: AnyObject] = [
kCIInputImageKey: coreImage!,
"inputCenter" : CIVector(string: coordStr),
"inputRadius": 300.0 as AnyObject,
"inputAngle" : 90.0 as AnyObject,
"inputScale" : 0.1 as AnyObject
]
let bumpDistortionLinear = CIFilter(name: "CIBumpDistortionLinear", parameters: bumpDistortionLinearParams)