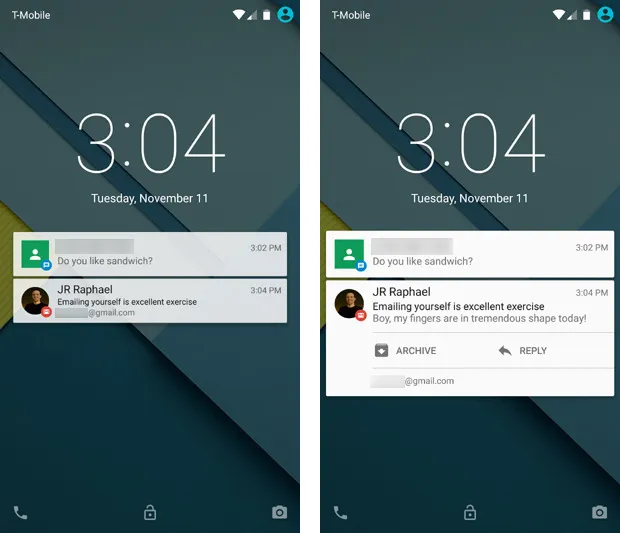
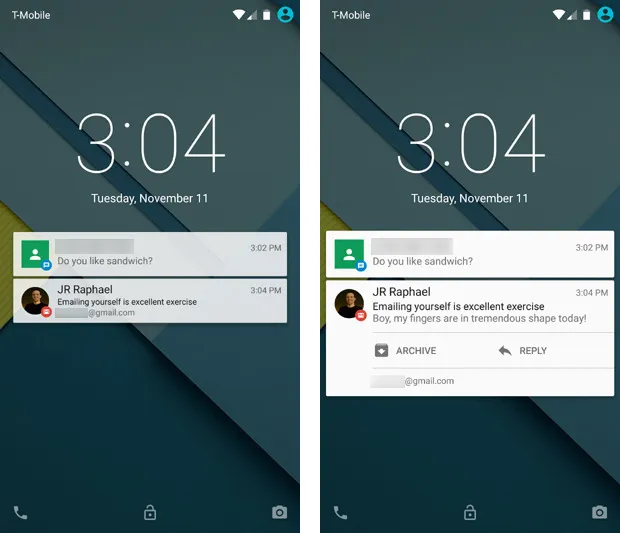
我想将用户联系人中的圆形头像作为通知的大图标显示 - 就像接收短信或邮件时那样。当我将大图标设置为该联系人的图像时,结果是一个方形的图标。
我想让类似于顶部图标(方形头像)的东西看起来像电子邮件通知中的大图标(圆形头像):

如何使它变成圆形?
我想将用户联系人中的圆形头像作为通知的大图标显示 - 就像接收短信或邮件时那样。当我将大图标设置为该联系人的图像时,结果是一个方形的图标。
我想让类似于顶部图标(方形头像)的东西看起来像电子邮件通知中的大图标(圆形头像):

如何使它变成圆形?
由于setLargeIcon()接受一个Bitmap,所以您需要从源创建一个圆形Bitmap。
以下是来自在Android中创建圆形位图的代码(我自己没有尝试过)。
private Bitmap getCircleBitmap(Bitmap bitmap) {
final Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Bitmap.Config.ARGB_8888);
final Canvas canvas = new Canvas(output);
final int color = Color.RED;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawOval(rectF, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
bitmap.recycle();
return output;
}
被接受的答案要求输入的位图必须是正方形(高度和宽度相同)。如果你的位图是矩形形状,它将返回一个椭圆形。我已经修改了代码以接受任何形状的位图,并返回在输入位图中心位置居中的圆形。
public static Bitmap getCircleBitmap(Bitmap bitmap) {
Bitmap output;
Rect srcRect, dstRect;
float r;
final int width = bitmap.getWidth();
final int height = bitmap.getHeight();
if (width > height){
output = Bitmap.createBitmap(height, height, Bitmap.Config.ARGB_8888);
int left = (width - height) / 2;
int right = left + height;
srcRect = new Rect(left, 0, right, height);
dstRect = new Rect(0, 0, height, height);
r = height / 2;
}else{
output = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
int top = (height - width)/2;
int bottom = top + width;
srcRect = new Rect(0, top, width, bottom);
dstRect = new Rect(0, 0, width, width);
r = width / 2;
}
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawCircle(r, r, r, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, srcRect, dstRect, paint);
bitmap.recycle();
return output;
}
Egor的回答非常好。在这里发布代码以防链接消失:
private Bitmap getCircleBitmap(Bitmap bitmap) {
final Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Bitmap.Config.ARGB_8888);
final Canvas canvas = new Canvas(output);
final int color = Color.RED;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawOval(rectF, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
bitmap.recycle();
return output;
}
bitmap.recycle()。在我的代码中,看起来像这样:.setLargeIcon(getCircleBitmap(Picasso.with(this.context).load(pictureUrl).get()))。希望这可以帮助到您。 - Isaac Bosca我认为当输入的位图是一个完美的正方形(高度和宽度相同)时,它会很好地工作,从而产生完美的圆形,但如果您的位图是矩形或宽度大于高度,则会出现问题。我已经将代码修改为Kotlin,并添加了一个边框,您只需要提供位图作为输入即可。
private fun getCircleBitmap(bitmap: Bitmap): Bitmap
{
var srcRect: Rect
var dstRect: Rect
var r: Float
var paint = Paint();
var width: Int = bitmap.getWidth()
var height: Int = bitmap.getHeight()
var widthToGenerate = 100F
var heightToGenerate = 100F
var borderWidth: Float = 1.toFloat()
var output: Bitmap
var canvas: Canvas
if (width > height) {
output = Bitmap.createBitmap(widthToGenerate.toInt(), heightToGenerate.toInt(), Bitmap.Config.ARGB_8888);
canvas = Canvas(output);
val scale: Float = (widthToGenerate / width)
var xTranslation = 0.0f
var yTranslation: Float = (heightToGenerate - height * scale) / 2.0f;
var transformation = Matrix();
transformation.postTranslate(xTranslation, yTranslation)
transformation.preScale(scale, scale)
var color: Int = Color.WHITE
paint.setAntiAlias(true)
paint.setColor(color)
canvas.drawBitmap(bitmap, transformation, paint)
} else {
output = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888)
canvas = Canvas(output);
var top: Int = (height - width) / 2
var bottom: Int = top + width
srcRect = Rect(0, top, width, bottom)
dstRect = Rect(0, 0, width, width);
r = (width / 2).toFloat()
var color: Int = Color.GRAY
paint.setAntiAlias(true)
canvas.drawARGB(0, 0, 0, 0)
paint.setColor(color)
canvas.drawCircle(r + borderWidth, r + borderWidth, r + borderWidth, paint)
canvas.drawCircle(r, r, r, paint)
paint.setXfermode(PorterDuffXfermode(PorterDuff.Mode.SRC_IN))
canvas.drawBitmap(bitmap, srcRect, dstRect, paint)
bitmap.recycle()
}
return output
}
notifiation_drawable.xml 文件用于边框
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadius="0dp"
android:shape="ring"
android:thicknessRatio="2.0"
android:useLevel="false" >
<solid android:color="@android:color/transparent" />
<stroke
android:width="2dp"
android:color="@android:color/darker_gray" />
</shape>