问题
我最近发现 SwiftUI 的 OutlineGroup 在 iOS 14 中(我正在使用 Xcode 12 beta 6)。它可以很好地工作,无论是独立使用还是与 List 一起使用,可以从树形结构的标识数据的基础集合中“按需计算视图和披露组”。
也就是说,如果您有一个递归定义的 struct,则可以很好地使用它来构建 DisclosureGroup 元素。但是我正在寻找一些略有不同的内容,这将允许我构建一个“下拉式”(或汉堡)菜单。
iOS 14 中还有另一个名为 Menu 的控件,它以完全符合我的要求的“下拉式”(或汉堡)菜单呈现:
然而,我似乎无法同时使用两者来基于递归表示的数据构建动态 Menu,例如:
struct Tree<Value: Hashable>: Hashable {
let value: Value
var children: [Tree]? = nil
}
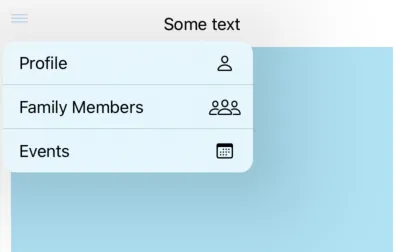
下面是使用以下方式构建的菜单:
struct SideMenu: View {
var body: some View {
Menu {
Button(action: {}) {
Image(systemName: "person")
.foregroundColor(.gray)
.imageScale(.large)
Text("Profile")
.foregroundColor(.gray)
.font(.headline)
}
Button(action: {}) {
Image(systemName: "person.3")
.foregroundColor(.gray)
.imageScale(.large)
Text("Family Members")
.foregroundColor(.gray)
.font(.headline)
}
Button(action: {}) {
Image(systemName: "calendar")
.foregroundColor(.gray)
.imageScale(.large)
Text("Events")
.foregroundColor(.gray)
.font(.headline)
}
} label: {
Image(systemName: "line.horizontal.3")
}
}
}
问题
是否有一种方法可以从递归数据构建菜单,类似于使用 OutlineGroup 构建的方式?