我使用 eCharts JavaScript 插件 创建一张折线图...。
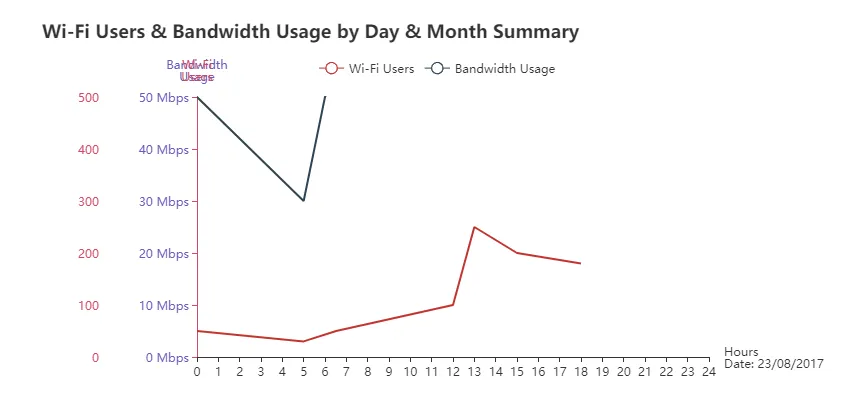
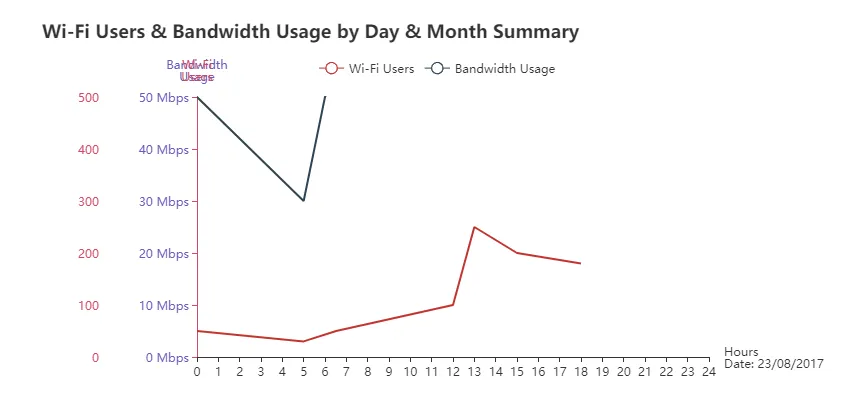
如下面所附的图片所示,y轴重叠在一起。 这是我使用的选项。
这是我使用的选项。
如下面所附的图片所示,y轴重叠在一起。
 这是我使用的选项。
这是我使用的选项。var colors = ['#5793f3', '#d14a61', '#675bba'];
var option = {
title: {
text: 'Wi-Fi Users & Bandwidth Usage by Day & Month Summary'
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
params = params[0];
var date = new Date(params.name);
return date.getDate() + '/' + (date.getMonth() + 1) + '/' + date.getFullYear() + ' : ' + params.value[1];
},
axisPointer: {
animation: false
}
},
grid: {
left: '20%',
top: '20%',
right: '16%'
},
legend: {
data:['Wi-Fi Users','Bandwidth Usage'],
top:40
},
xAxis: {
name: 'Hours\nDate: 23/11/2017',
type: 'value',
splitLine: {
show: false
},
min:0,
max:24,
splitNumber: 24
},
yAxis: [{
type: 'value',
name: "Bandwidth\nUsage",
min: 0,
max: 50,
splitLine: {
show: false
},
axisLine: {
lineStyle: {
color: colors[2],
}
},
axisLabel: {
formatter: '{value} Mbps'
}
},
{
type: 'value',
name: "Wi-Fi\nUsers",
min: 0,
max: 500,
position: 'left',
offset:90,
splitLine: {
show: false
},
axisLine: {
lineStyle: {
color: colors[1],
}
},
}
],
series: [{
name: 'Wi-Fi Users',
type: 'line',
showSymbol: false,
hoverAnimation: true,
yAxisIndex: 1,
data: [[0,50],[5,30],[6.523,50],[12,100],[13,250],[15,200],[18,180]]
},{
name: 'Bandwidth Usage',
type: 'line',
showSymbol: false,
hoverAnimation: true,
data: [[0,50],[5,30],[6,50],[12,100],[13,250],[15,200],[18,180]]
}]
};
所以,我不想让y轴重叠。红色的y轴应该在左边。而蓝色的则是在正确的位置。
如果您想在片段上测试我的代码
- 打开此网站https://ecomfe.github.io/echarts-examples/public/editor.html?c=bubble-gradient
- 复制我分享的代码
- 将代码粘贴并替换到我在No.1中给出的链接的文本区域中