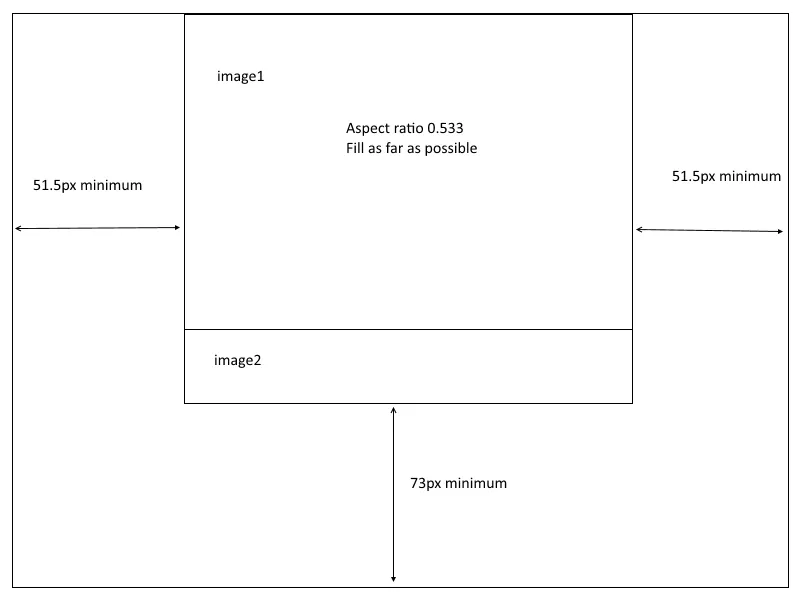
我有一张(或两张)图片需要根据窗口的大小进行缩放。它需要具有最小的边距或填充。
- 图像的长宽比为0.533
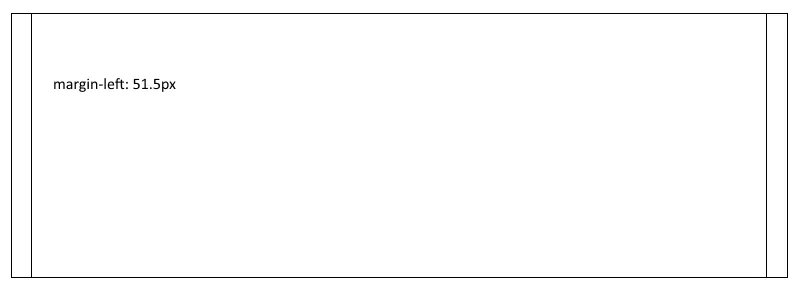
- 左右两侧的最小边距/填充为51.5像素
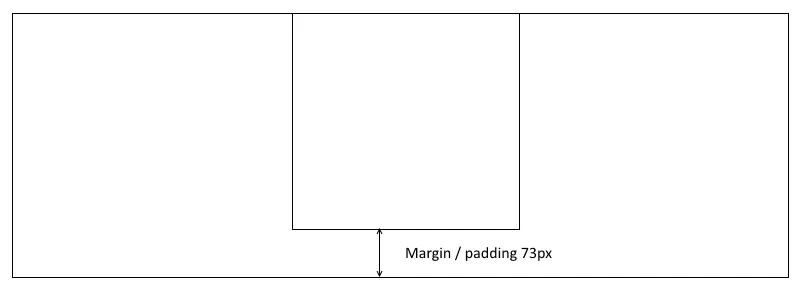
- 底部的最小边距/填充为73像素
- 图片应尽可能大,同时保持其长宽比。
在CSS / JavaScript中是否可行?



好的,我试过使用CSS,目前最接近的是使用jQuery和表格以及一些CSS:
HTML:
<div id="myModal" class="modal">
<span class="close cursor" onclick="closeModal()">×</span>
<table>
<tbody>
<tr>
<td id="mBor1" style="min-width: 51.5px"></td>
<td id="mMain" style="table-layout:fixed">
<div class="mySlides">
<img id="slide1" src="img/SlideTest.png" class="transparent" >
</div>
</td>
<td id="mBor2" style="min-width: 51.5px"></></td>
</tr>
<tr><td style="min-height: 73px"></td></tr>
</tbody>
</table>
</div>
Javascript函数:
function Adjust() {
modLen = $('#myModal').width();
$('#mBor1').width(modLen * 0.038);
$('#mBor2').width(modLen * 0.038);
$('#mMain').width(modLen - ($('#mBor1').width() * 2));
$('#slide1').width(modLen - ($('#mBor1').width() * 2));
}
CSS:
.modal {
display: none;
width: 100%;
height: 100%;
border: none;
position:absolute;
margin: 0;
padding: 0;
overflow: auto;
z-index: 20;
background-color: rgba(0,0,0,0) !important;
}
/* Modal Content */
.modal-content {
display: flex;
position: relative;
background-color: rgba(0,0,0,0);
margin: auto;
padding: 0;
width: 100%;
/* max-width: 1200px; */
}
table {
width:100%;
border-collapse:collapse;
table-layout:fixed;
}
#slide1
{
position: absolute;
}