我希望在使用shiny作为调查工具时,可以使用滑块作为“Likert型问题”。
因此,我想自定义滑块两端的标题,类似于“我完全同意”和“我完全不同意”。
是否有一种顺畅的方法来实现这一点?
1个回答
4
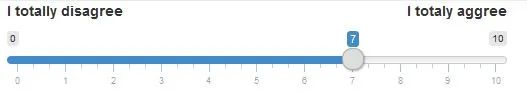
你想要类似这样的效果吗?请确保根据需要调整你的 width(宽度)
library(shiny)
ui <- fluidPage(
sliderInput('slider',
label = div(style='width:500px;',
div(style='float:left;', 'I totally disagree'),
div(style='float:right;', 'I totaly aggree')), min = 0, max = 10, value = 7, width = '500px')
)
server <- function(input, output) {}
shinyApp(ui, server)
- Pork Chop
5
是的 - 就是这样!谢谢。 - sammerk
很棒的答案!还有一个后续问题。如果滑块包含在列(4,)缩进中,我们如何将样式从固定宽度500px更改为100%的宽度? - Angelo
@Angelo,你可以简单地将其删除或添加
style='width:100%;。 - Pork Chop抱歉,我想知道您是否能帮我解决以下问题。如果我们看一下您上面的解决方案,基本上左侧和右侧都有标签。然而,它似乎缺少实际的主题。是否可能还有一个中央标签,例如“你喜欢这部电影吗?” - Angelo
@Angelo,根据https://www.w3schools.com/css/css_float.asp,默认情况下不行,但是你可以根据https://www.geeksforgeeks.org/how-to-make-elements-float-to-center/#:~:text=The%20CSS%20float%20property%20is,float%20center%20in%20CSS%20layout编写自定义的代码。 - Pork Chop
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接