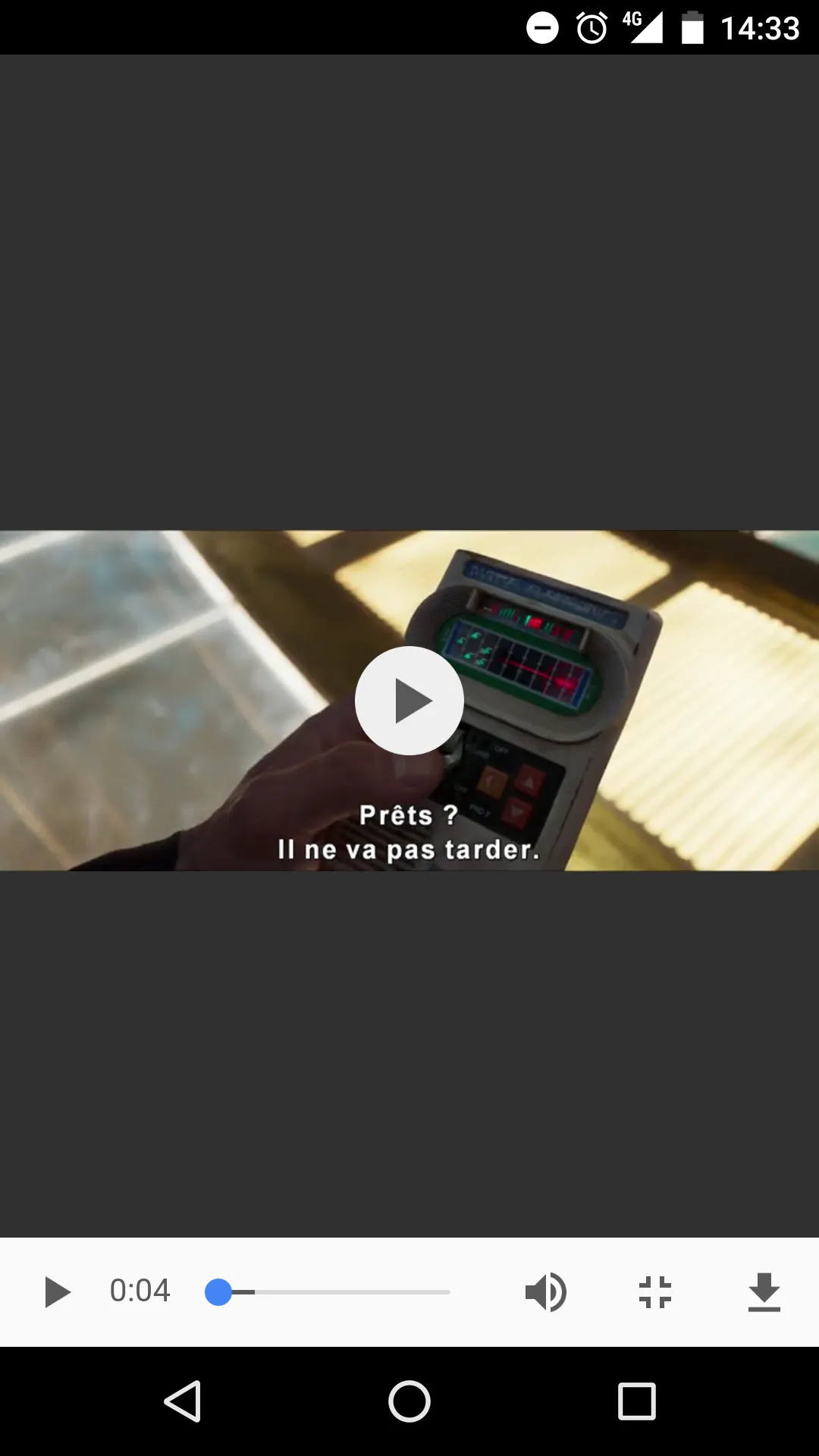
当我在我的安卓设备上播放一个横向拍摄的视频并进入全屏模式时,设备仍然保持竖屏模式,并且视频被拉伸得非常难看。是否有办法在进入全屏模式时强制视频不要在竖屏模式下拉伸,而是保持横向方向,并在顶部和底部留出黑色边框?
<video class="media-video"
video-directive item="$ctrl.item"
ng-src="{{$ctrl.item.videoUrl | trustUrl}}"
preload="auto"
controls
poster="{{$ctrl.item.video.thumbnail_url}}">
Your browser does not support the video tag.
</video>


 我没有使用任何 codova 插件。这是自然行为。
也许你可以通过一些 CSS 强制执行此行为,例如设置属性 height: 100% 或者其他方法。
我没有使用任何 codova 插件。这是自然行为。
也许你可以通过一些 CSS 强制执行此行为,例如设置属性 height: 100% 或者其他方法。