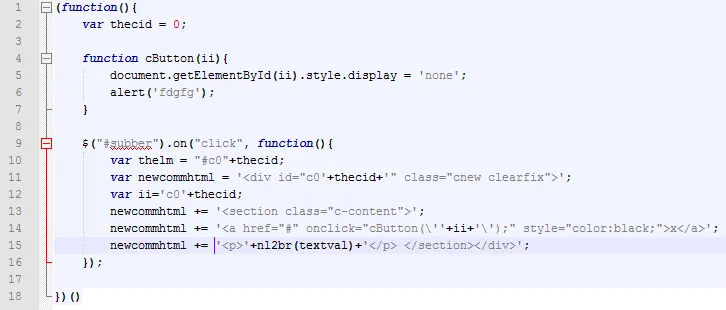
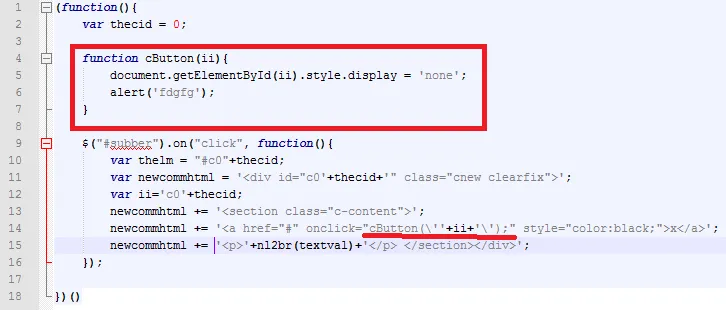
我有一个 JavaScript 文件,如下图所示。在这个文件中,我为我的网页创建了一个 HTML 代码,并在这个 HTML 中调用了一个在 JavaScript 文件中定义的函数。但是当我运行它时,我得到了函数未定义的错误。
附加信息:
附加信息:


(function () {
var thecid = 0;
function cButton (ii) {
document.getElementById(ii).style.display = 'none';
alert('fdgfg');
}
$("#subber").on("click", function () {
var thelm = "#c0"+thecid;
var newcommhtml = '<div id="c0' + thecid + '" class="cnew clearfix">';
var ii='c0'+thecid;
newcommhtml += '<section class="c-content">';
newcommhtml += '<a href="#" onclick="cButton(\'' + ii + '\');" style="color:black;">x</a>';
newcommhtml += '<p>' + nl2br(textval) + '</p> </section></div>';
});
})()