我刚开始使用VS 2017,通常我会写.sass文件,但是现在发现VS只能识别.scss文件。有没有办法让VS识别.sass文件呢?
1个回答
14
Visual Studio 2017有可用的(免费)扩展程序。
其中之一是Web Compiler:https://marketplace.visualstudio.com/items?itemName=MadsKristensen.WebCompiler
您可以在Visual Studio IDE中安装它。
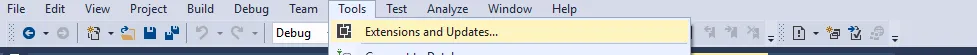
获取扩展的Visual Studio菜单选项:
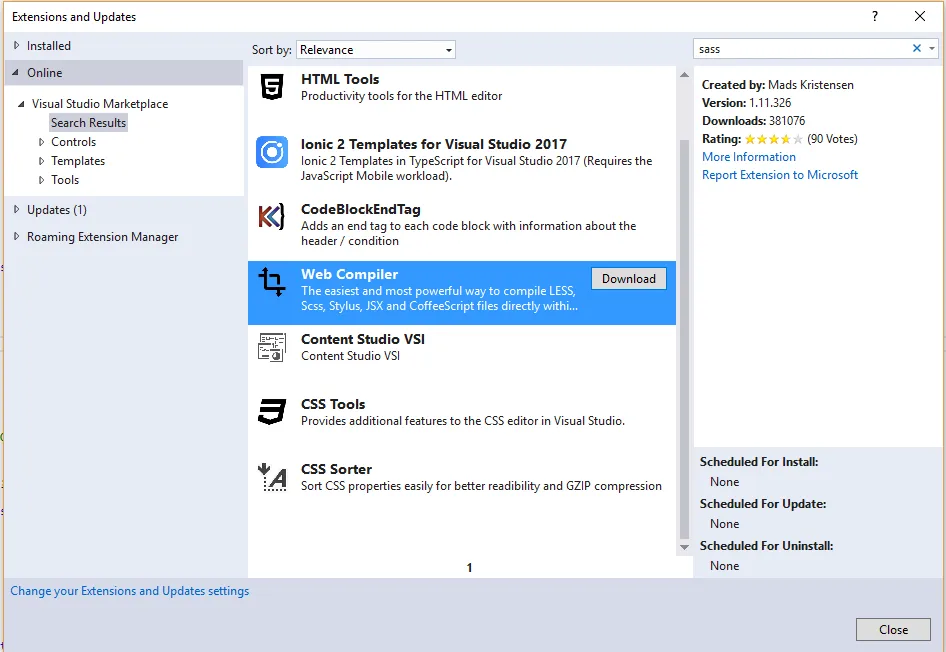
安装:
更新1:支持编译“.sass”扩展名
Web Compiler不支持旧的“.sass”格式。 要编译“.sass”,您必须使用gulp-sass
以下是设置过程:
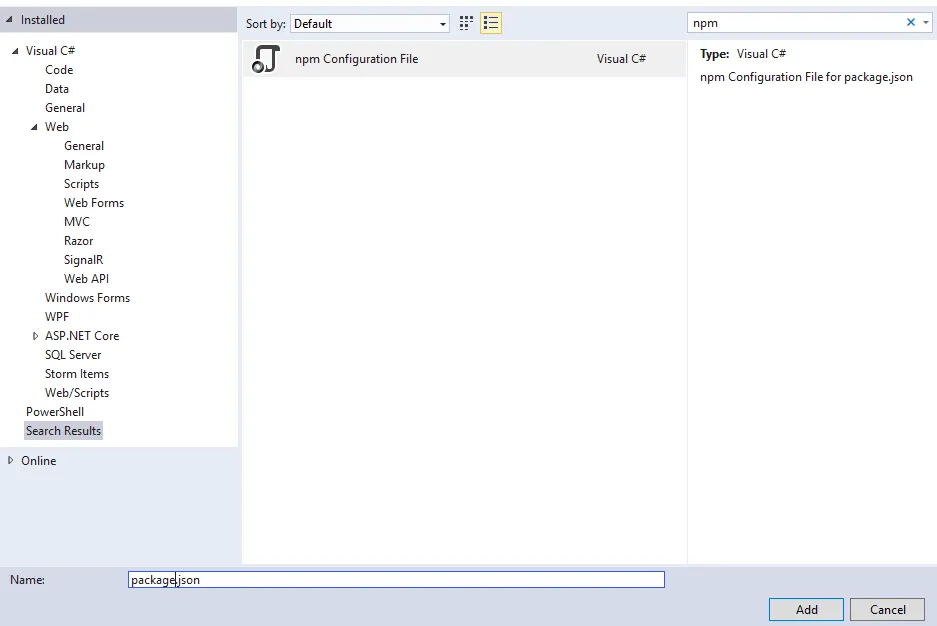
- 启用npm(添加package.json)
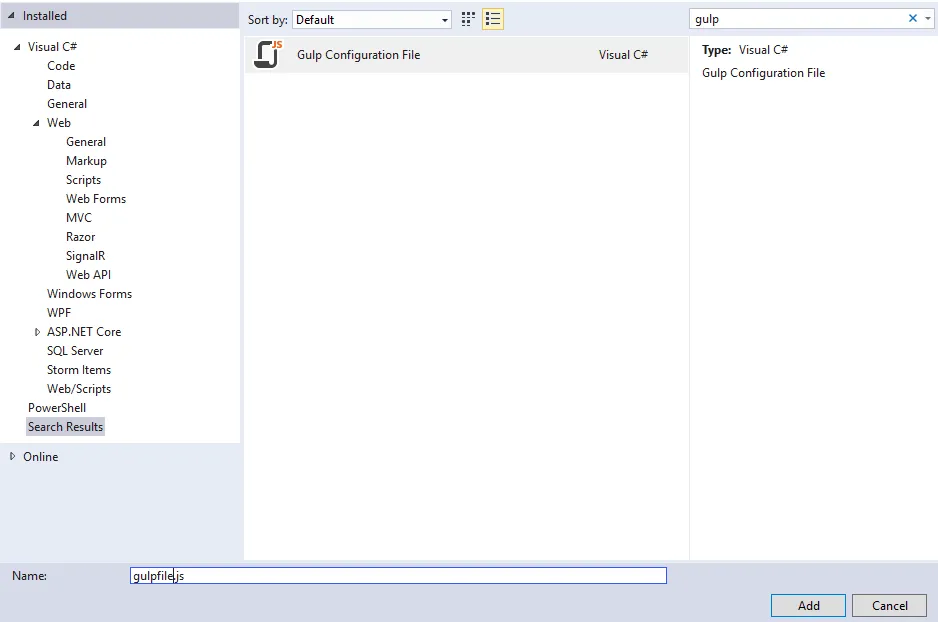
- 添加gulp文件
- 修改package.json文件以安装gulp-sass
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"devDependencies": {
"gulp": "^3.9.1",
"gulp-concat": "^2.6.1",
"gulp-cssmin": "^0.1.7",
"gulp-uglify": "^2.1.2",
"rimraf": "^2.6.1",
"gulp-sass": "^3.1.0"
}
}
- 添加SASS任务
var sass = require("gulp-sass");
var paths = {
webroot: "./wwwroot/" /*Set this to your path accordingly*/
}
paths.scss = paths.webroot + "css/**/*.sass"; /*watches sub folders inside wwwroot/css/ */
gulp.task('sass', function () {
gulp.src(paths.scss)
.pipe(sass())
.pipe(gulp.dest(paths.webroot + "css"));
});
gulp.task('watch-sass', function () {
gulp.watch(paths.scss, ['sass']);
})
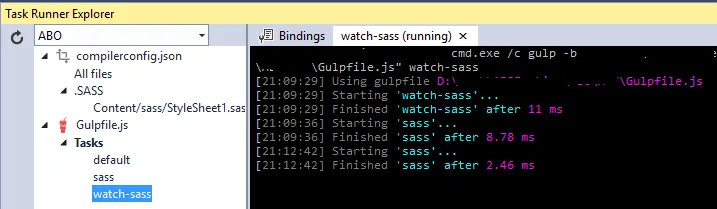
- 安装并运行sass-task
- 将您的.sass文件添加到监视文件夹中
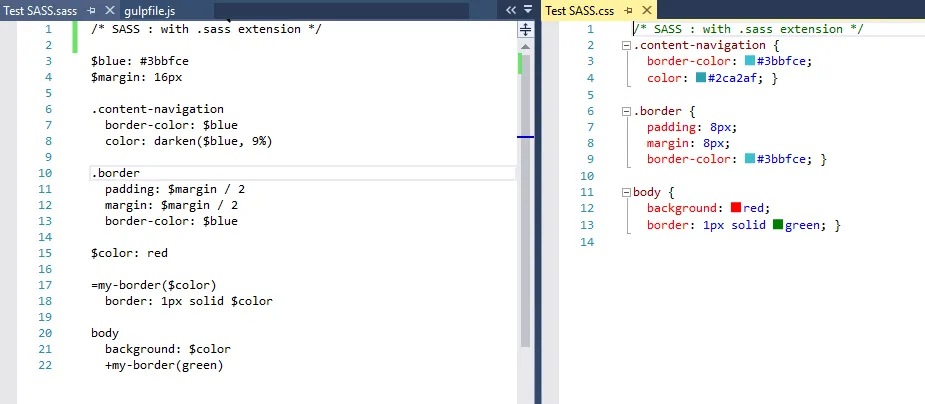
- 每当您修改.sass文件时,就会创建.css文件
- Tejasvi Hegde
3
这个程序不能编译 .sass 文件,只能编译 .scss 文件。 - moamenezzat
1@smarty21000 更新了答案以支持 .sass,希望这能解决问题? :) - Tejasvi Hegde
非常感谢,这对我帮助很大。 - moamenezzat
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 14 Visual Studio 2017中是否有全局.editorconfig文件?
- 9 在Visual Studio 2017中隐藏生成的js文件
- 12 在Visual Studio 2017中启用SSL
- 13 在Visual Studio 2017中重命名项目。
- 3 在Visual Studio 2017中安装XUnit.net
- 17 如何防止在Visual Studio 2017中创建launchSettings.json文件
- 6 无法在Visual Studio 2017中复制.exe文件
- 15 Visual Studio Build Tools 2017中缺少vs_buildtools.exe文件
- 5 在Visual Studio 2017中无法创建JSON文件
- 9 在Visual Studio Professional 2017中提交单个文件