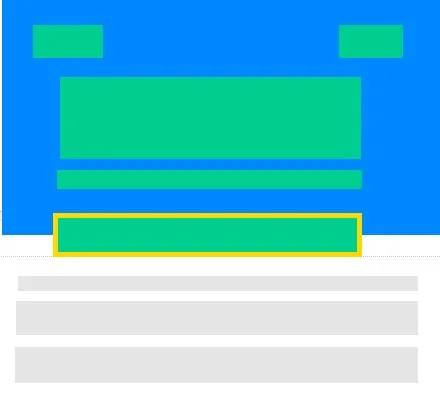
我正在制作一个布局,在页面顶部有带有一些图像和视频背景的div,但我在让它正常工作方面遇到了麻烦。当我制作第一个版本时,一切看起来都没问题,但当我想要使其适用于不同浏览器窗口宽度时,问题开始出现。如下所示:
蓝色 - 带有视频背景的DIV,绿色 - 图片,带橙色边框的绿色 - 图像应该以一种使其高度的一半超出视频的方式粘在视频底部,灰色 - 常规页面内容。
我遇到了两个问题,一个是我无法找到一种方法让图像(橙色边框)始终保持在视频底部,其一半位于视频区域之外。我希望它始终在那里。其他图像在不同的浏览器窗口宽度下并不会造成太大问题。
第二个问题是包含视频的DIV的背景,我将其设置为占位符,以防浏览器不支持视频标记。 包含的DIV不像视频一样延伸到浏览器宽度。 我希望它始终被视频覆盖 - 随着视频大小的改变而改变其大小。
有人可以建议如何修复它以按所需方式工作吗?
以下是代码(js fiddle上页面区域的宽度可能需要调整才能查看问题)
https://jsfiddle.net/yLmryL48/3/
body {margin: 0px;}
#video_box {
width:100%;
position:relative; height:720px;
background: url("http://i.imgur.com/X3mb6AD.jpg"); -webkit-background-size: cover;
-moz-background-size: cover; -o-background-size: cover; background-size: cover;}
#video_overlays {position:absolute; text-align:center; width:100%;}
#vt_logo, #vt_url { display:block;}
#vt_logo, #vt_url{display: block; width:50%;}
#vt_logo img, #vt_url img{display: inline-block;}
#vt_logo img{margin:50px 0 0 50px;}
#vt_url img{margin:50px 50px 0 0;}
#vt_logo {text-align:left; float:left;}
#vt_url {text-align:right; float:right;}
#slogan img{padding-top:110px; width:70%; height: auto;}
#slogan2 img{padding-top:110px; width:60%; height: auto;}
#icons img{padding-top:110px; width:70%; height: auto;}
#ccontainer {width: 100%; position: relative;}
#cvideo, #cmessage {width: 100%; height: 360px; position: absolute; top: 0; left: 0;}
#cvideo video {width: 100%;}
.banner_top { width: 100%; display: block; padding-bottom:150px;}
#lipsum {width: 60%; margin: 0 auto;}<div class="banner_top">
<div id="video_box">
<div id="ccontainer">
<div id="cvideo">
<video preload="preload" autoplay="autoplay" loop="loop" muted poster="http://i.imgur.com/X3mb6AD.jpg">
<source src="http://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
Your browser does not support HTML5 video.
</video>
<div id="cmessage">
<div id="video_overlays">
<div id="vid_top">
<div id="vt_logo">
<img src="http://i.imgur.com/Od0DZBj.png">
</div>
<div id="vt_url">
<img src="http://i.imgur.com/ns80hYp.png">
</div>
<br style="clear:both;"/>
</div>
<div id="slogan">
<img src="http://i.imgur.com/JrOXRf2.png">
</div>
<div id="slogan2">
<img src="http://i.imgur.com/7mRLS9s.png">
</div>
<div id="icons">
<img src="http://i.imgur.com/XEEAcQx.png">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="lipsum">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu tortor mi. Etiam bibendum pellentesque dignissim. Cras eu massa elit. Ut sit amet metus porta, hendrerit mauris at, elementum massa. Duis malesuada ac odio id faucibus. Mauris malesuada elementum dui luctus tempor. Integer in lacus vel risus dignissim vehicula eget vel purus. Sed non sollicitudin arcu. Cras ac ligula at nisl vulputate fringilla et non est. Etiam placerat volutpat eros id facilisis. Nunc sollicitudin ipsum ipsum, vestibulum rutrum sem dapibus quis.
</p>
</div>