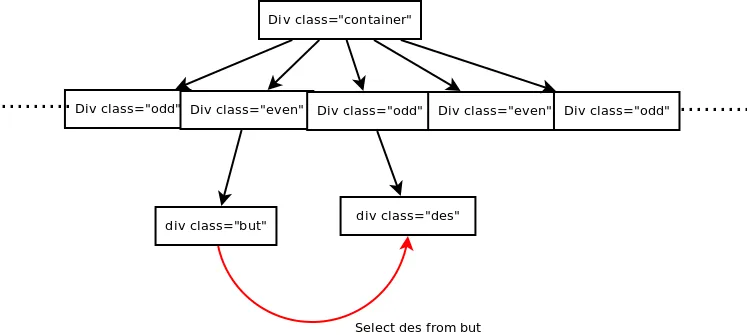
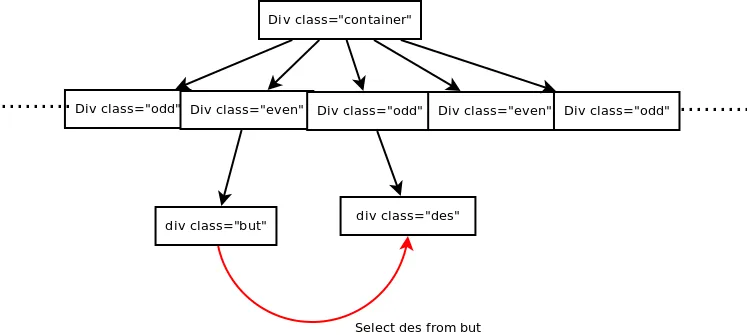
这是我的DOM的一部分示例:
```
如何从“ but ”选择“ des ”?
```

当单击具有class为“ but ”的div(位于前一个偶数div中)时,我想在class为“ des ”的div上触发效果(位于奇数div中)
如何从“ but ”选择“ des ”?
```如何从“ but ”选择“ des ”?

当单击具有class为“ but ”的div(位于前一个偶数div中)时,我想在class为“ des ”的div上触发效果(位于奇数div中)
如何从“ but ”选择“ des ”?
```简单来说,如果 this 是被点击的 .but 元素:
$(this).parent().next().children('.des')
.even 和 .odd 元素是直接兄弟元素,并且 .but 和 .des 分别是其对应的 .even 和 .odd 祖先的直接子元素。$(this).closest('.even').nextAll('.odd').first().find('.des')
它取决于您的标记语言。尽管如此,类似以下内容应该可以正常工作:
$('.but').on('click', function () {
$(this).closest('.even').next().find('.des');
});
.nextAll('.odd').first()而不是.next()。 - Alnitak