我有一个电视剧项目,正在使用MediaElement。但是我需要帮助来添加寻找栏。如何添加?如何使寻找栏滑块像MediaPlayerLauncher?
我尝试了一些方法,比如:
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<MediaElement x:Name="player1" MediaOpened="player1_MediaOpened" CurrentStateChanged="player1_CurrentStateChanged" />
<ListBox x:Name="alternatifliste" FontSize="20" FontStyle="Italic" FontWeight="Bold" Foreground="White" Margin="677,98,10,153" SelectionChanged="alternatifliste_SelectionChanged" />
</Grid>
<Button x:Name="play" Content="play" HorizontalAlignment="Left" Margin="94,336,0,0" Grid.Row="1" VerticalAlignment="Top" Click="play_Click"/>
<Button x:Name="stop" Content="stop" HorizontalAlignment="Left" Margin="331,336,0,0" Grid.Row="1" VerticalAlignment="Top" Click="stop_Click"/>
<Slider Name="timelineSlider" Margin="0,68,0,244" Grid.Row="1" ValueChanged="timelineSlider_ValueChanged" />
</Grid>
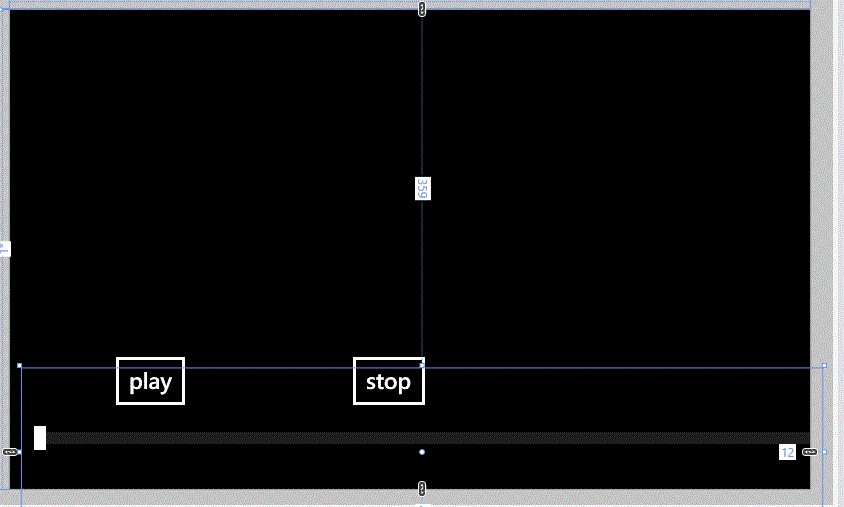
我的项目:
 它的代码:
它的代码:private void player1_MediaOpened(object sender, RoutedEventArgs e)
{
TimeSpan ts = player1.NaturalDuration.TimeSpan;
timelineSlider.Maximum = ts.TotalSeconds;
timelineSlider.SmallChange = 1;
timelineSlider.LargeChange = Math.Min(10, ts.Seconds / 10);
}
private void seekBar_DragCompleted(object sender, DragCompletedEventArgs e)
{
player1.Position = TimeSpan.FromSeconds(timelineSlider.Value);
}
private void timelineSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
player1.Position = TimeSpan.FromSeconds(timelineSlider.Value);
}
private void player1_CurrentStateChanged(object sender, RoutedEventArgs e)
{
//timelineSlider.Value = player1.Position.Seconds;
}
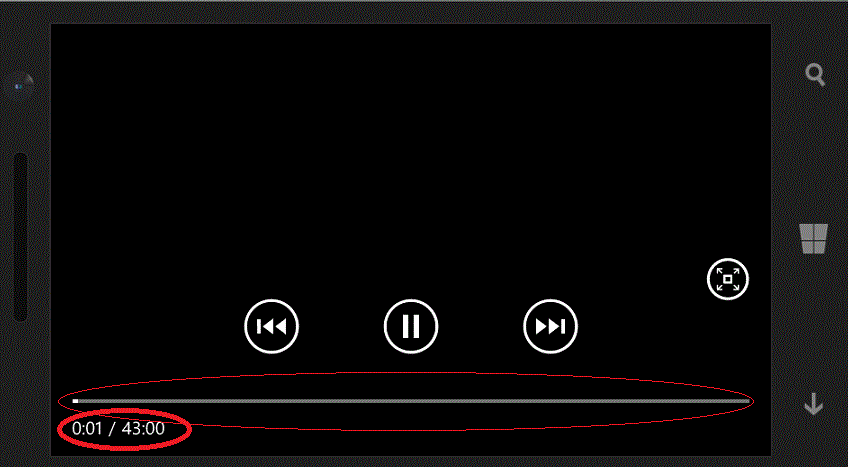
我希望像这样:

 “指定的值无法分配给集合。期望以下类型:“UIElement”。
“Key”属性只能用于包含在“IDictionary”中的元素上。
不能将“Style”类型的值添加到“UIElementCollection”类型的集合或字典中。”
我该怎么解决它? - Murat KA
“指定的值无法分配给集合。期望以下类型:“UIElement”。
“Key”属性只能用于包含在“IDictionary”中的元素上。
不能将“Style”类型的值添加到“UIElementCollection”类型的集合或字典中。”
我该怎么解决它? - Murat KA