我使用的是 jqPlot 1.0.0b2_r1012。我尝试绘制饼图并且成功了。但是图例溢出了 div。我在下面解释了我的代码并附上了截图。
我使用以下函数绘制饼图:
function drawjQPlot(div, data) {
var plot1 = jQuery.jqplot(div, [data],
{
seriesDefaults: {
renderer: jQuery.jqplot.PieRenderer,
rendererOptions: {
showDataLabels: true
}
},
legend: { show: true, location: 's', placement: 'outside',
rendererOptions: {
numberColumns: '2'
}
}
}
); }
Html structure like this:
<fieldset>
<legend>Test</legend>
<table>
<tr>
<td>
<div id="chart1">
</div>
</td>
<td>
<div id="chart2">
</div>
</td>
<td>
<div id="chart3">
</div>
</td>
</tr>
</table>
</fieldset>
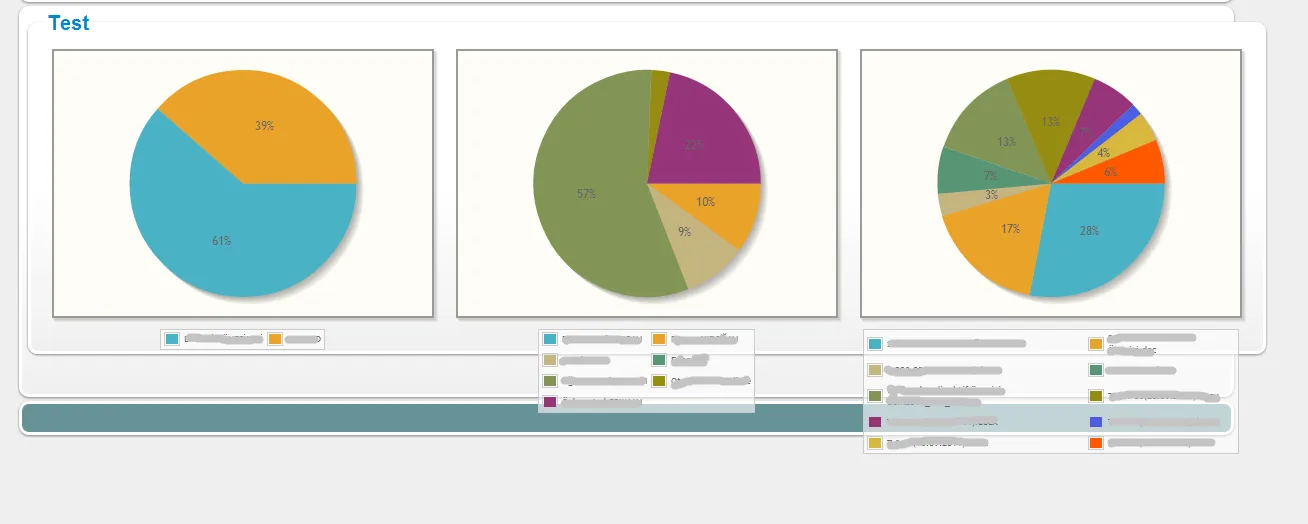
截图:

如何解决这个问题?
谢谢。