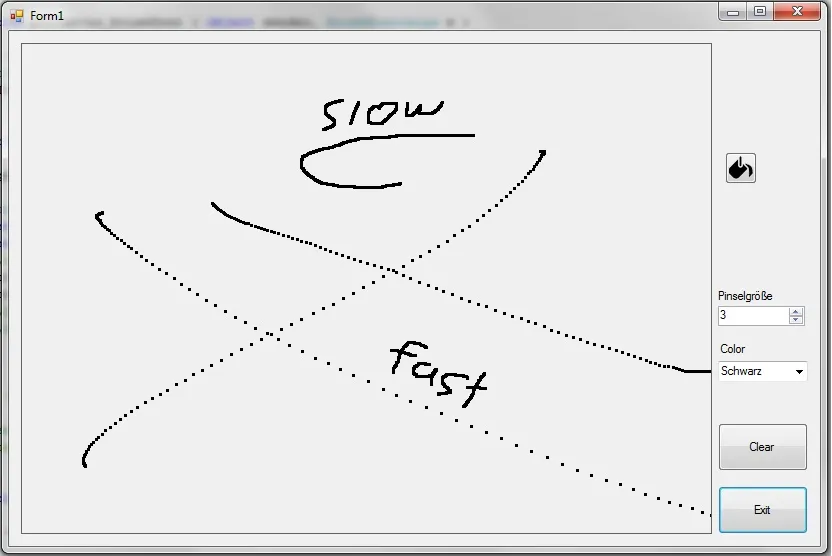
我正在尝试用C#编写一个小的绘图程序。到目前为止一切都运行良好,唯一的问题是当我移动鼠标的速度足够快时,应该是实线的地方会出现间隙。我已经尝试了各种方法,从双缓冲到减少鼠标移动事件的间隔(实际上我没有找到任何方法来做到这一点,我认为这也会对系统上的其他进程产生不良影响^^)。
请问你能指点我正确的方向吗?我尝试重写面板的绘制方法,但是当我尝试这样做时,似乎什么也没有发生。
以下是代码:
当我这样做时:
我明白了,以下是您需要翻译的内容:
请问你能指点我正确的方向吗?我尝试重写面板的绘制方法,但是当我尝试这样做时,似乎什么也没有发生。
以下是代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Paint
{
public partial class Form1 : Form
{
bool paint;
SolidBrush color;
//size of brush
int pinselGröße;
List<Point> pointListe;
public Form1 ()
{
InitializeComponent ();
pointListe = new List<Point>();
paint = false;
color = new SolidBrush ( Color.Black );
//get brush size from combobox
pinselGröße = Convert.ToInt32 ( nudBrushSize.Value );
}
private void btnExit_Click ( object sender, EventArgs e )
{
this.Close ();
}
private void btnClear_Click ( object sender, EventArgs e )
{
Graphics gfx = pnlCanvas.CreateGraphics ();
gfx.Clear ( pnlCanvas.BackColor );
}
private void pnlCanvas_MouseDown ( object sender, MouseEventArgs e )
{
paint = true;
Graphics grfx = pnlCanvas.CreateGraphics ();
//draw a rectangle with brush "color" and pinselGröße as the brush size
grfx.FillRectangle ( color, e.X, e.Y, pinselGröße, pinselGröße );
}
private void pnlCanvas_MouseMove ( object sender, MouseEventArgs e )
{
if ( paint )
{
//Graphics grfx = pnlCanvas.CreateGraphics();
////put old position of mouse into variable
//int altePosX = e.X;
//int altePosY = e.Y;
////grfx.FillEllipse ( color, e.X, e.Y, pinselGröße, pinselGröße );
//grfx.FillRectangle(color, e.X, e.Y, pinselGröße, pinselGröße);
//grfx.Dispose();
pointListe.Add(e.Location);
pnlCanvas.Invalidate();
}
}
private void pnlCanvas_Paint(PaintEventArgs e)
{
e.Graphics.DrawLines(new Pen(color), pointListe.ToArray());
}
private void pnlCanvas_MouseUp ( object sender, MouseEventArgs e )
{
paint = false;
}
private void nudBrushSize_ValueChanged ( object sender, EventArgs e )
//when value of combobox changes, read value into brush size variable
pinselGröße = Convert.ToInt32 ( nudBrushSize.Value );
}
private void cmbColor_SelectedIndexChanged ( object sender, EventArgs e )
{
int index = cmbColor.SelectedIndex;
color.Dispose ();
switch ( index )
{
case 0:
{
color = new SolidBrush ( Color.Black );
break;
}
case 1:
{
Console.WriteLine ( "Geht" );
color = new SolidBrush ( Color.Red );
break;
}
case 2:
{
color = new SolidBrush ( Color.Blue );
break;
}
case 3:
{
color = new SolidBrush ( Color.Green );
break;
}
}
}
}
}
当我这样做时:
private void pnlCanvas_MouseMove ( object sender, MouseEventArgs e )
{
if ( paint )
{
Graphics grfx = pnlCanvas.CreateGraphics();
////put old position of mouse into variable
int altePosX = e.X;
int altePosY = e.Y;
//grfx.FillEllipse ( color, e.X, e.Y, pinselGröße, pinselGröße );
grfx.FillRectangle(color, e.X, e.Y, pinselGröße, pinselGröße);
grfx.Dispose();
//pointListe.Add(e.Location);
//pnlCanvas.Invalidate();
}
}
//private void pnlCanvas_Paint(PaintEventArgs e)
//{
// Console.Write("mjsda2");
// e.Graphics.DrawLines(new Pen(color), pointListe.ToArray());
//}
我明白了,以下是您需要翻译的内容:
我得到了这个: