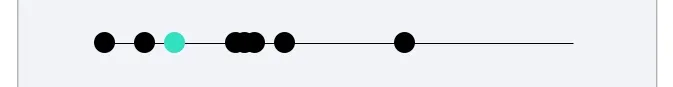
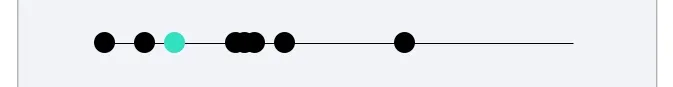
我想沿着一条线绘制点。

该线的长度取决于设备和方向,并且始终延伸到整个屏幕。因此,对我来说最有意义的是使用相对百分比值来定位点。
迄今为止,我只发现某种类型的点值 (文档) 定义了限制条件。
是否可以使用百分比值作为约束条件呢?有什么关于以可扩展方式定位这些点的想法吗... 还是必须手动完成这种转换/定位呢?
我想沿着一条线绘制点。

该线的长度取决于设备和方向,并且始终延伸到整个屏幕。因此,对我来说最有意义的是使用相对百分比值来定位点。
迄今为止,我只发现某种类型的点值 (文档) 定义了限制条件。
是否可以使用百分比值作为约束条件呢?有什么关于以可扩展方式定位这些点的想法吗... 还是必须手动完成这种转换/定位呢?
是的,你可以将点的位置作为视图宽度的一部分来定位。NSLayoutConstraint方法constraintWithItem:attribute:relatedBy:toItem:attribute:multiplier:constant:有一个乘数参数,它允许您在父视图和其子视图之间使用分数关系。父视图的右边缘将是该视图的宽度(如果它是全宽视图,则是屏幕),因此如果您创建像下面这样的约束,点将位于线条的分数距离处:
-(void)viewDidLoad {
[super viewDidLoad];
[self.view removeConstraint:self.leftConDark];
[self.view removeConstraint:self.leftConLight];
NSLayoutConstraint *lcd = [NSLayoutConstraint constraintWithItem:self.darkButton
attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeRight
multiplier:.5
constant:0];
NSLayoutConstraint *lcl = [NSLayoutConstraint constraintWithItem:self.lightButton
attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeRight
multiplier:.9
constant:0];
[self.view addConstraints:@[lcd,lcl]];
}
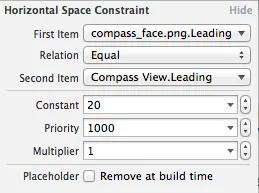
我不是一个自动布局的专家(甚至还不够熟练!)但从XCode 6开始,似乎可以在IB中实现这个。
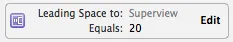
显示尺寸检查器(点击标尺)
双击约束矩形(不明显!“编辑”会带你到其他地方)


multiplier和NSLayoutAttributeRight(尽管我可能会将NSLayoutAttributeCenterX修改为NSLayoutAttributeRight,但无疑Bernd已经明白了)。很好。 - Rob