3个回答
21
看起来你自从 Angular 5 的重大更改以来就没有更新你的管道了 参见: https://github.com/angular/angular/blob/master/CHANGELOG.md
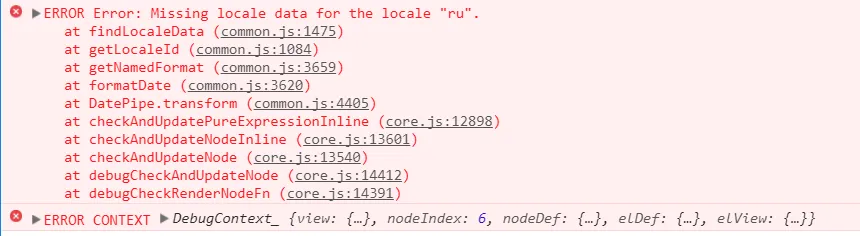
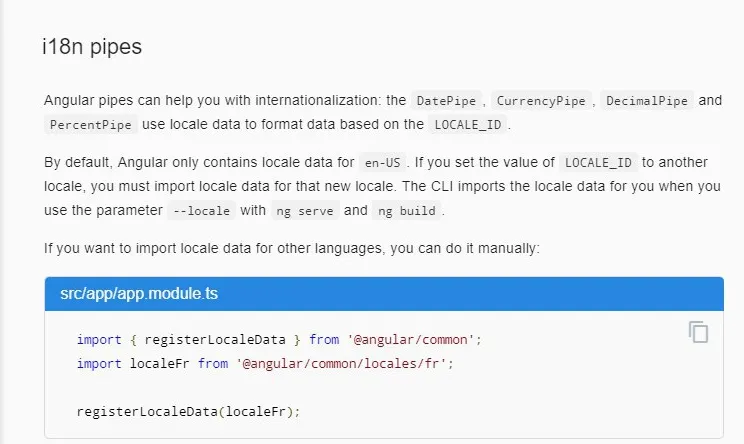
- 默认情况下,Angular 现在仅包含语言为 en-US 的区域设置数据。如果您将 LOCALE_ID 的值设置为其他语言环境,则必须导入该语言环境的新区域设置数据,因为我们不再使用 intl API。
- 所有 i18n 管道现在都有一个额外的最后参数 locale,允许您使用特定的语言环境,而不是令牌 LOCALE_ID 中定义的语言环境(其默认值为 en-US)。
预定义格式(short、shortTime、shortDate、medium 等)现在使用 CLDR 给定的模式(就像在 AngularJS 中一样),而不是来自 intl API 的模式。您可能会注意到一些更改,例如对于 en-US,shortDate 将变为 8/15/17 而不是 8/15/2017。
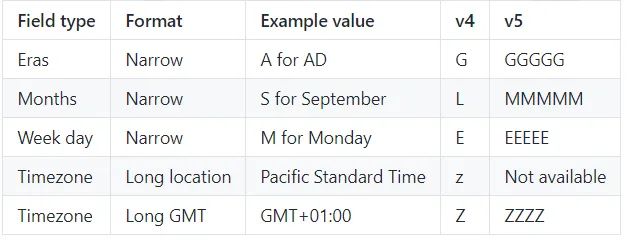
时代的狭窄版本现在是 GGGGG 而不是 G,格式 G 现在类似于 GG 和 GGG。
- 月份的狭窄版本现在是 MMMMM 而不是 L,格式 L 现在是月份的短独立版本。
- 星期几的狭窄版本现在是 EEEEE 而不是 E,格式 E 现在类似于 EE 和 EEE。
- 时区 z 现在会回退到 O 并输出 GMT+1,而不是完整的区域名称(例如 Pacific Standard Time),这是因为要在所有现有语言环境中拥有所有区域名称所需的数据量太大了。
时区 Z 现在将输出 ISO8601 基本格式,例如 +0100,您现在应该使用 ZZZZ 来获取 GMT+01:00。
你应该更改你的日期管道
同时,您需要在app.module中提供您的语言,如下所示:
- Игорь Демянюк
3
它必须已经解决了这个问题,任何寻求如何将Angular旧版本项目(2,4)升级到Angular 5的人,请访问以下链接:https://dev59.com/olYO5IYBdhLWcg3wBdB5#47181121 - Nimish goel
1非常感谢!它是有效的解决方案。我只是将法语替换为俄语。
import { registerLocaleData } from '@angular/common';
import localeRu from '@angular/common/locales/ru';
registerLocaleData(localeRu); - Sergey Andreev
对我来说,在 ng serve 中可以工作。但是在 ng build --prod 中,它会抛出与问题中相同的错误。 - Schattenjäger
10
我已更新 app.module.ts 以便本地化日期。
// app.mudule.ts
...
import { NgModule, LOCALE_ID } from '@angular/core';
import { registerLocaleData } from '@angular/common';
import localeRu from '@angular/common/locales/ru';
registerLocaleData(localeRu);
@NgModule({
...
providers: [
...
{ provide: LOCALE_ID, useValue: 'ru' }
],
bootstrap: [AppComponent]
})
// feed-list-item.component.html (nothing was updated here)
...
<span>{{ event.date | date:'fullDate'}}</span>
...
- Milena
8
快速解决:为您的区域设置添加导入。 对于“ru”语言,您应该在app.module中添加以下行:
import '@angular/common/locales/global/ru';
- Stas Santalov
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接