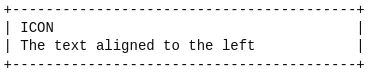
我想要一个JButton,它同时带有图标(在上面)和文本(在下面),并且对齐方式为左对齐。用户可以调整按钮的大小,但两者始终应该保持左对齐,就像这样:
我已经尝试过这个。
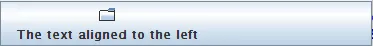
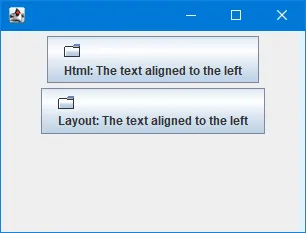
但这是我的结果(图标始终相对于文本居中!): 任何想法?
// Text alignment
comp.setHorizontalAlignment(SwingConstants.LEFT);
// text position
comp.setVerticalTextPosition(SwingConstants.BOTTOM);
//set icon alignment?!
comp.setHorizontalTextPosition(SwingConstants.CENTER);
但这是我的结果(图标始终相对于文本居中!): 任何想法?