我希望您能翻译以下内容:
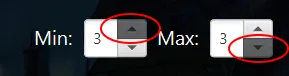
我想禁用JavaFX Spinner组件中的一个箭头按钮,以便它们不能采用非法值:我有两个组件spinnerMin和spinnerMax,其取值范围为[2-6],如this picture所示;我想要的行为是当它们达到相同的值(例如最小值:3,最大值:3)时,最小值的上箭头和最大值的下箭头都变为禁用状态。

请问是否有可能实现这个功能,或者如何以最顺畅的方式实现?
编辑: 感谢jewelsea的建议。我已经添加了一个监听器到valueProperty,并设置了valueFactory来改变范围,它按预期工作,尽管它仍然没有禁用和“灰化”箭头,这是我想要实现的行为(但此时我在想它是否可能)。
spinnerMin.valueProperty().addListener((changed, oldval, newval) -> {
spinnerMax.setValueFactory(new SpinnerValueFactory.IntegerSpinnerValueFactory(newval, 6, spinnerMax.getValue()));
});
spinnerMax.valueProperty().addListener((changed, oldval, newval) -> {
spinnerMin.setValueFactory(new SpinnerValueFactory.IntegerSpinnerValueFactory(2, newval, spinnerMin.getValue()));
});