Chrome扩展中固定并一直置顶的弹出窗口
5
- Cristian Andres Quiroz Piña
2
你好,欢迎来到StackOverflow。我发现你的图片难以解释,请添加更多的说明。谢谢。 - MandyShaw
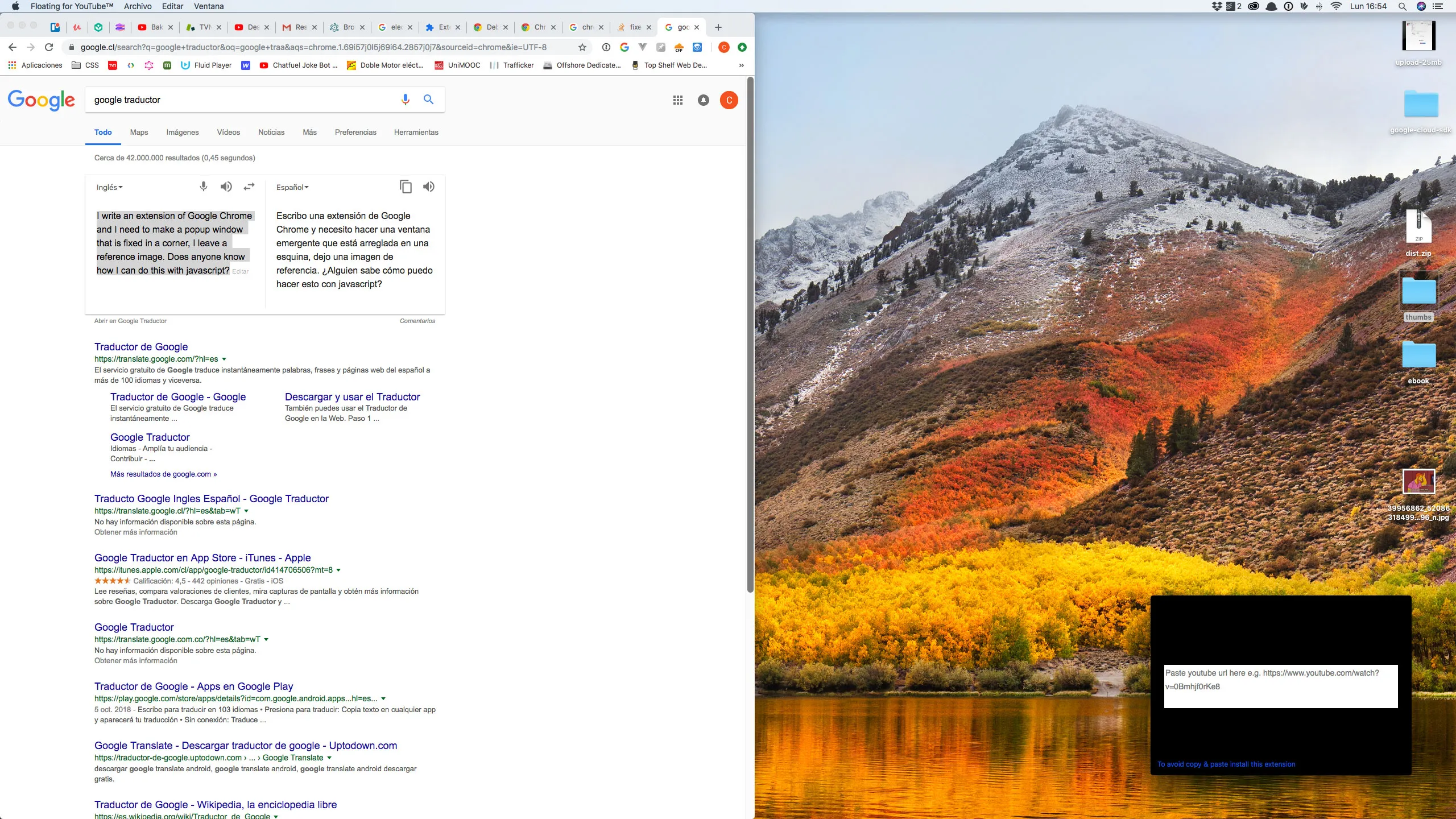
嗨@MandyShaw,感谢您的欢迎。我正在开发一个小型Chrome扩展程序,其中包含一个弹出窗口https://imgur.com/a/eTafnyJ。我想知道如何在不使用window.open的情况下实现该窗口,并将其固定在右下角。这与youtube浮动扩展中打开方式相同,但我只需要打开一个iframe。 - Cristian Andres Quiroz Piña
1个回答
10
坏消息...
很抱歉,现在不能再强制一个窗口保持始终置顶的状态了。不过,如果你只需要打开一个位于屏幕右下角的窗口,请查看这个答案:将Chrome应用程序窗口设置为在屏幕右下角打开。
以前,一种选择是使用 chrome.windows.create({ type: 'panel' })。面板可以有任何大小和位置,支持始终置顶功能,可以显示任意代码...但现在已经被废弃了,如你在文档中所见:
"panel"在该 API 中已被弃用。 Chrome 应用程序风格的面板窗口。扩展程序只能查看自己的面板窗口。
移除的主要原因是太难以维护,正如这篇文章中所述。
另一个选择曾经是 webKitNotifications.createHTMLNotification(), 但那也已经被废弃了:
webKitNotifications.createHTMLNotification()已被弃用。新的Web Notifications API只允许文本。Chrome Notifications API将很快升级到稳定版,并更新Web Notifications以使用新的富通知格式。
但你并不孤单。像Always On Top for YouTube™或Picture in Picture Viewer这样的扩展程序依赖于始终在最前面的功能,从其差评中可以看出,他们无法或不愿意找到替代解决方案。
图片的替代方法
显示图像的一种替代方法(可能对您无效,因为您可能还需要声音)是使用图像通知,其中包含一个您可以从后台脚本动态生成和更新的canvas图像。
使用这种方法,你可能能够显示动画/视频,但我不确定它会有多流畅。使用上下文脚本的替代方案
如果您想要永久地向用户显示任意代码,您可以使用tabs API来跟踪活动选项卡,并使用executeScript和insertCSS插入自定义代码。这种方法的三个主要缺点是:
内容不会立即出现,特别是在需要先加载视频的情况下,因此当用户切换标签时,他们实际上会注意到注入的内容再次出现并加载它需要加载的任何内容。
如果Chrome最小化或部分离屏,他们可能看不到注入的内容。
与页面上现有代码的冲突。
- Danziger
2
非常感谢您回答我的问题。请使用windows.create函数创建窗口并添加一个测试iframe,然后将权限添加到manifest.json文件中。但是当打开扩展时,它会显示以下错误:“扩展程序阻止了对服务器的请求”。窗口错误:https://imgur.com/SWGqVEB
Manifest.json:https://imgur.com/iqJ9Kgb - Cristian Andres Quiroz Piña
你的清单文件中可能缺少
web_accessible_resources 属性。它应该是一个数组,其中包括你在 iframe 中加载的 HTML 文件以及该 HTML 文件加载的任何其他 CSS、JS 或图像。 - Danziger网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接