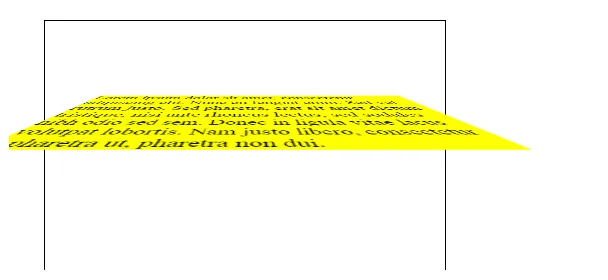
我正在制作一个简单的示例,以演示CSS3透视属性如何添加3D侧翻效果。但是,以下简单示例无法完成!
<html>
<head>
<style>
.div1{height:300px;width:300px;position:relative;transform:perspective(100px);border:1px solid black;margin:20px;padding:10px;}
.div2{position:absolute;background:yellow;transform:rotateY(45deg);}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eu feugiat enim. Sed vel rutrum justo. Sed pharetra, erat sit amet dictum tristique, nisi ante rhoncus lectus, sed sodales nibh odio sed sem. Donec in ligula vitae lacus volutpat lobortis. Nam justo libero, consectetur a pharetra ut, pharetra non dui.
</div>
</div>
</body>
</html> 参考资料:https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_perspective1
这个链接是关于CSS 3D视角的示例。在网页设计中使用3D效果可以增强用户体验和页面交互性,实现更加生动的效果。