2个回答
7
是的,这是npm 3.x中的一个新功能,您可以在此处阅读有关它的信息:
https://github.com/npm/npm/releases/tag/v3.0.0
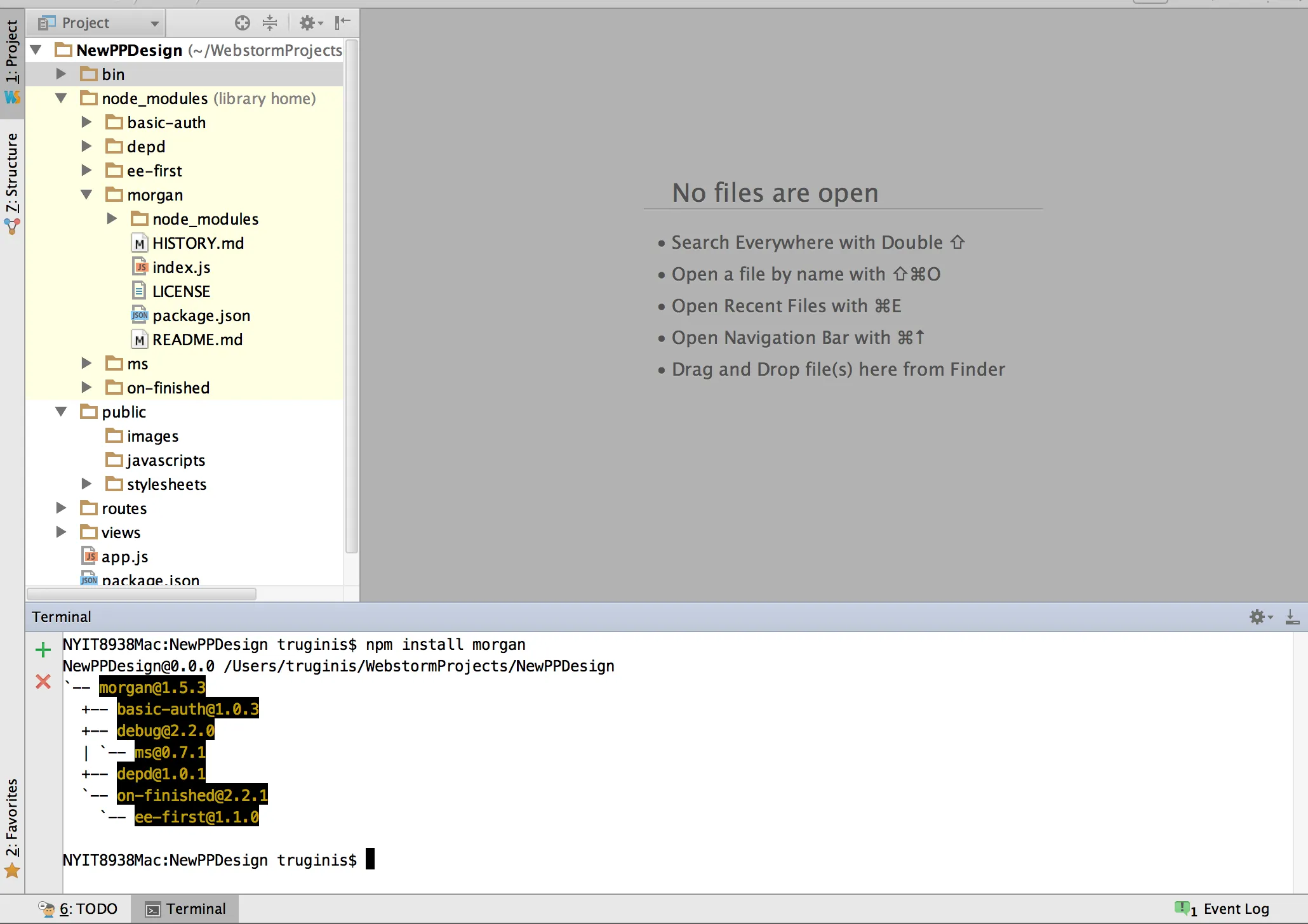
现在,您的依赖项将被安装为最大程度扁平化。在尽可能的情况下,所有依赖项及其依赖项和他们的依赖项都将安装在您项目的
node_modules文件夹中,没有任何嵌套。您只会在两个或多个模块具有冲突依赖关系时看到模块彼此嵌套。
基本上,现在它使用尽可能少的嵌套来处理依赖关系。
- Kevin B
1
此功能无法禁用。http://stackoverflow.com/questions/33904510/ - Kevin B
0
Npm已经改变了他们组织依赖的方式。所以,不再是两个独立的模块需要相同的依赖并将它们安装在自己的node_modules文件夹中。该依赖项仅在与node模块安装在同一级别的文件夹中安装一次。
- user3302919
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接